DOI:10.32604/iasc.2021.017843

| Intelligent Automation & Soft Computing DOI:10.32604/iasc.2021.017843 |  |
| Article |
Impact of Skim Reading Based on Different Screen Sizes
1Department of Computer Science, University of Bath, Bath, BA2 7AY, United Kingdom
2Mehran University of Engineering & Technology, Jamshoro, 76062, Pakistan
3College of Computer Science and Information Systems, Najran University, Najran, 61441, Saudi Arabia
*Corresponding Author: Mana Saleh Al Reshan. Email: msalreshan@nu.edu.sa
Received: 14 December 2020; Accepted: 09 April 2021
Abstract: Digital technologies have identified themselves in several application domains. This has resulted in massive data availability over the internet. These web contents are generally too long to read. The reader, therefore, skims over the matter because of the limited time available while focusing on understanding the concept of the subject. A hypothesis suggests that full-screen skimming provides a better understanding of ideas as compared to mobile screen skimming. The small size of a mobile device screen is facilitated by a scrolling feature to cover the entire text. In contrast, a full screen provides a larger chunk of text on the screen. In this paper, a software prototype has been developed which sums the contents of the screen in short precis both for computer and mobile screen readers. Experiments have been conducted to analyze the memory of the readers in understanding the meaning of the given text on different screen sizes. The text used in the reading activity experiments has been classified as 1) important, 2) unimportant, and 3) inference sentences. In this study, a total of 50 participants performed a reading activity for a specific time, followed by an evaluation of the text in the form of true or false sentences. The memory of the participants was thereafter analyzed. It was observed that the skimming approach showed better memory about topics and ideas on a computer screen compared to the mobile screen. Thus, the findings of the study were validated in support of the skimming process known as satisficing.
Keywords: Skim reading; satisficing; computer screen; mobile screen
The brain is capable of unleashing basic knowledge from a large text when skim reading. The brain collects meaningful information from the subject based on intellect, fundamental knowledge, and analogical reasoning [1]. The goal of skim reading is to remember the topical facts [2]. Its effectiveness is measured by testing recognition memory and inferences according to whether people have skimmed or fully read half of the given substance. This can be explained as reading a portion of the entire text [3]. This study is an attempt to observe the difference when people skim-read the content by comparing the amount of information gathered when the matter is read on a desktop or mobile screen. The sizes of both devices vary and might affect the reading pattern of the readers [4]. This study aims to evaluate the findings using a skim-reading strategy called Satisficing [3]. Satisficing affirms that the readers continue to read the text until the target information is achieved thus resulting in linear reading. When the satisfaction of the user drops below the threshold, it makes the user jump to the next portion of the subject [5]. The readers try to keep a record of the content they learn. They do not look for the best quality of the text. The primary objective is to achieve the goals of learning [6].
There is a huge volume of information available online. Skimming, when applied to a text gives useful results. It is a simple skill that defines how to read in order to obtain a general understanding of the subject as well as creating samples to jump from one part to another [7]. Duggan and Payne (2011) suggested that people often skim-read due to lack of time by skipping words, paragraphs, or whole pages that seem unimportant to save time and effort by keeping their focus only on the most important sections of the text. The webpages provided by the World Wide Web (WWW) consortium are often skimmed as opposed to being read in detail due to the amount of information available [8].
The rest of the paper is organized as follows: Section 2 reports related studies. Section 3 describes the background of reading strategies. Section 4 discusses the impact of technology on readers, especially skim readers. The experiments carried out for this study have been presented in Section 5. Section 6 reports the execution of the experiments with the help of user interfaces. Section 7 presents the results, while Section 8 concludes with the findings of the study.
Research has proven that smart readers are capable of extracting meaningful information from their readings proficiently by using very effective reading strategies for comprehension, either in the form of printed text or when the text is displayed on the computer screen. However, reading from a computer screen and reading from the hardcopy are two distinct cognitive approaches. Therefore, it is important to obtain the strategic knowledge to identify, understand, and obtain information from the text available on the internet [9].
Different reading behaviors have been observed. Some people read for fun and pleasure. Others read because they find an article interesting, while some read for information, knowledge, critical thinking, or academic writing. In online reading, most of the readers try to absorb the content presented to them in a glimpse, to get an overview of the topic [10]. Spencer (2006) reported that people prefer reading from a hardcopy over a computer screen because of ease [11]. Another study suggests that though reading from paper results in better performance; modern devices come with portability, usability, and interactivity which allows one to achieve a milestone of learning and reading [12]. Moreover, reading from paper or an electronic device does not affect reading performance [13]. It has also been suggested that people can read better on a computer screen in comparison to the laptop screen because of screen size. On the other hand, mobile phone screens which are smaller and easier to carry are not that suitable for reading [14].
This study aims at understanding the knowledge gained from the text in a given time using a desktop computer screen and a mobile device.
The ideal display makes it easier for the user to browse over the web easily. The web browser also helps in this navigation, especially on a mobile screen. The primary issue faced by readers is the difficulty in finding the content on the lengthy narrow page, which results in comprehensive scrolling [15]. In another study, people showed 50% less effective results in the completion of a task when working on a small screen in relation to those browsing on a larger screen. It has also been observed that users change their approach when reading on a smaller screen [16,17]. A recent study shows that reading from web pages allows users to maintain a high reading speed to process important information easily and efficiently [18]. This verifies the hypothesis that users show poorer performance with a smaller screen in contrast to a larger screen. Additionally, the text can be accessed using 11 buttons in the full-screen condition, while 29 buttons are necessary for the mobile screen. This has a huge impact on the reading behavior of the readers. Similarly, a study has proved that the number of paragraphs is inversely proportional to the reading efficiency [19].
When viewing images or text, it is assumed that the larger the screen, the easier it is for the eyes to view the data. Furthermore, when a page is accessed on a mobile screen, the information appears distorted to some extent. This is because many of the web pages over the internet do not support the mobile screen display size and thus important information can be missed [20]. The authors conclude that participants using a larger screen had more fun, enjoyment, interest and had a better memory than those who accessed the same content over a small screen [21,22].
This study deals with the outcomes of the respondents who have experienced skim-reading on two different screens of distinct sizes. Similar studies carried out for skim-reading have been presented in detail in section 4 of this paper.
Readers choose the best part of a given text by using a sampling technique. They continue to read the selected text until the level of information gained drops below the level of the threshold (satisficing strategy) [5]. In another study, the implementation of eye-tracking methodology has shown that people carry out the reading task using a combination of two strategies i.e., satisficing with some sort of sampling or scanning. Consequently, results show that people while skimming, can effectively focus on a significant portion of the text. The information at the beginning of a page has more chances of being read. While reading, readers can decide whether to continue reading or not. Therefore, skim reading can be an efficient way of learning when working in a time-constrained environment. However, it is comparatively less effective than reading at a typically standard pace [3]. Another research has shown the importance of skim-reading at increased speed without losing the actual meaning of the content. Findings have shown that the speed-reading strategy jeopardizes the accuracy of the content being read. Hence, it is impossible to get a deeper and clearer understanding of the text with a speed twice or three times the normal. Thus, a satisfactory result can be achieved because the aim of speed reading or skim-reading is to get a general understanding of the text [23].
Various factors affect reading patterns on a small screen. These include the distance between the user and the interface, the narrower field of vision available, and the lower resolution of the native display [4]. It also becomes difficult to read text from a webpage as the construction of the page including the length, width, and height of the characters is currently geared towards a larger screen. Moreover, people find it frustrating to scroll in horizontal and vertical directions to access the content [24]. The facility of scrolling helps to improve reading performance to overcome the limitations of a small screen [25]. The evolution of electronic devices such as tablets, laptops, PDAs (Personal Digital Assistants), and mobile phones has lead to a revolution in accessing content from the web. These devices because of their portability and accessibility have forced web designers to configure their web contents more towards mobile devices to allow people to access information more readily wherever they are [26,27].
Skimming allows one to read the text quickly and gain a general understanding of the subject. There is a huge amount of information available on the web in the form of research papers, articles, and other online content. The specific information required needs to be derived from this content. This can be achieved through skimming and scanning by disregarding the unwanted information and separating it from what is required [28]. This also helps to improve the process of reading comprehension [29].
3.2 Measuring Reading Performance by Eye Tracking
Skimming through the web reduces the reading comprehension rate [30]. Reading online material is monitored by “eye-tracking” which shows sensitivity in terms of specified duration. Research has shown that eye movements scan the subject in an “F-shape” which ascribes movement of the eyes to the top and left side of the page. This is succeeded by another shorter horizontal followed by a vertical scan that goes down the page and to the left [31]. This provides a strategy to sample portions of the text from a single page before jumping on to the next page [3].
Satisficing is a strategy that is implemented to forge data on a web browser. The behavior of the readers is sensitive to the information they gain from the text in a given time. The process of satisficing allows readers to read the text linearly and continue until the rate at which they gain the information drops below the set value of the threshold [5]. This allows the reader to focus more on the first half of each paragraph. The readers skip and jump to the next paragraph as soon as the level of information gained is above the limit value [32]. Customarily, the reader spends more time reading the paragraphs at the beginning of a subject than the ones that follow. If an article appears uninformative, the reader can choose not to read the paragraph [3]. The readers tend to give more time to that part of a paragraph which is difficult to understand and consequently requires more attention. According to Fitzsimmons (2014), people who read by skimming have a better memory for the important characteristics rather than the unimportant details. If the time left to read is short, the reader can increase his reading speed and skim the unimportant information [30]. This method for concentrating on the difficult portion of the text is termed as “adaptive allocation of attention” [5].
4 Technological Influence on Skim Reading
With the emergence of new communication technologies, the use of mobile devices for reading and writing has become more common. The use of hardcopy or fixed screens have almost disappeared [33]. Today, a majority of university students prefer to read electronic books on their mobile phones and tablets instead of traditional textbooks. Online websites can further stimulate interest in the subject by complementing the text with images, music, and videos. Understandably, traditional newspapers and books are now slowly being replaced by electronic papers and eBooks. The reading traits of proficient readers were researched by Hillesund who found that these experts were equally efficient with both handwritten and digital content [34]. Rockinson-Szapkiw et al. [35] have however shown that students who use eBooks have substantially meaningful results for learning mainly “psychomotor learning” rather than students who use traditional printed textbooks.
In this study, we aim to tackle the outcomes of skim-reading on two different screens of distinct sizes. Our hypothesis suggests that people who perform skim-reading on a large screen are going to have better results as opposed to participants who use a smaller screen.
4.1 Mobile Screen versus Computer Screen
A research carried out by Marshall illustrates that the handheld (small screen) device is only useful for reading brief review papers or meta-analysis. Reading on a handheld device is characterized as a quick way to read, skim, or scan the text in a specified time to acquire the necessary understanding. The portability of a small screen mobile device is a huge advantage over the relatively fixed large screen [36]. Dillon et al. (1990) found that the reader’s efficiency and preference vary depending on the size of the screen, however, it does not have any impact on the understanding of the matter. On a smaller screen, readers may have to re-read the phrases more frequently, which is not so, if the subject is read on a bigger screen [37]. Bruijn et al. (1992) have observed that it takes less time to learn a subject on a larger screen as compared to a smaller screen without affecting the performance of the readers [38]. Smaller screens are 50% less efficient compared to larger screens. Readers using smaller-sized screens have to deal with a considerable amount of scrolling to study the desired subject [16]. The reading speed on a small screen was found to be 9% slower than on a large screen [39]. Duchnicky and Kolers discussed the effect of reading based on the screen’s height and width. They observed that reading on a screen with a full-width display was 25% quicker than if the display was reduced to one-third of the original size. However, the height factor has not shown to carry much of an impact. In other words, the width has been shown to have more importance than the height of the display. Separately, screens with a very small display size that depict only 2 to 3 lines have revealed poor reading performances. The optimal height in a display has been estimated to be four lines, however, even when the height was raised to 20 lines, no result variations were observed [39].
Various studies have shown contradictory results as far as scrolling and paging are concerned.
Duggan and Payne showed that paging on a large screen is more efficient as one can get full visibility of the page compared to scrolling on a small screen. The hypothesis drawn from this scenario indicates that skimming becomes more helpful when the text is fully displayed. Moreover, owing to continuous scrolling back and forth, the user loses his focus on the important information [32]. The readers when reading the text keep its location in their mind as a visual memory. This identifies items in a paragraph that are in accordance with the spatial location of the sentences that form the document. The location of an item forms a relationship with the elements in the readers’ minds. The scrolling of the page weakens this relationship. This shows the user the relative position that the object has with its immediate neighbors. Contrarily, Dillon et al. have shown that readers do not lose track of the context on a smaller screen, which is likely to happen when reading lengthy paragraphs on a big screen. It becomes easier to perform skimming by moving backward and forward with a fewer number of lines displayed on a phone browser. Conversely, on a single screen, the reading rate is not very fast as the data is not broken into components. Therefore, the access rate is not very quick in comparison to split screens. Breaking sentences and showing them on different screens can disturb the reader’s mind. This hinders their data processing skills. It is easier to understand sentences when they are shown on full screen [37]. Duchnicky et al. [39] stated that a reader gains only a small amount of information when the screen is continuously being scrolled. Another study showed that the memory results were better with a scrolling screen than a hard copy [40]. Lee discussed that “visual attention is compromised” in reading extended articles on a small screen as the reader needs to scroll up and down the page to go through the text. This effect of scrolling results in the movement of the objects on the screen, which blurs visibility [41]. Mills et al. [42], on the other hand, concluded that there is no difference in the results of paging and scrolling.
4.3 Half Text versus Full Text
Another significant element of the research that needs to be tackled is the memory test for important and unimportant phrases. This can be done by providing a group of participants with a complete text of the subject. Participants can then be requested to go through the text either linearly or by skimming. In this manner, the difference in the memory of the participants can be judged after they have been exposed to screens of varying sizes.
Our hypothesis suggests that participants will benefit from reading the complete text by skimming. They will also remember more of the important sentences in such conditions, rather than reading linearly and grasping half the contents.
Duggan and Payne elaborated that readers can get more knowledge by skimming through the entire text instead of reading half the text linearly [32]. Skimming through the full text has not shown improved memory for important ideas. Separately, it has been shown that by reading randomly chosen portions of the text slowly, necessary information has been skipped because of inadequate attention to detail [43].
According to ASK academic skills (2019), it is useful to skim-read the entire text from the beginning to the end. This gives the reader an overview of the content and allows him to decide whether to continue reading or not. If the passage demands complete attention, the article should be divided into sections and read in small chunks, paying full attention to details. For instance, if the article is read linearly for 20 minutes, productive results can be achieved for a higher understanding of the subject [44]. Focused reading can provide a deeper understanding and allow one to recall the important points within the text. It is necessary to read the whole article to get a broader perspective of the subject. This approach allows the reader to read the text at a higher level of concentration [45].
B. Azar has stated “Do not omit but skim through the paragraph” as readers can gain more information by skim reading rather than by going through the entire text linearly. Individuals can readily recall essential pieces of information in comparison to reading half of the text within a specified time limit [46].
Our experimental studies were designed under two groupings: Full-Screen Condition and Mobile Screen Condition.
Half of the participants (n = 25) took part in the full-screen condition experiments. A laptop screen was used as standard. The full text was displayed and the participants were asked to go through the article in a specified time by skim-reading. The display values included a screen resolution of 703 × 1094.
A similar number of participants (n = 25) had the text displayed on a mobile sized screen. The screen resolution for this condition was 287 × 504.
The subjective articles were similar for both cases. In the mobile sized condition, the text could not adjust over the small screen. Hence, participants had to click more than one button to read through each paragraph of the text.
The total number of participants was 50, which included 33 females and 17 males. 29 of the partakers were students from the University of Bath, United Kingdom. The remainders were students and faculty members of the National University of Sciences and Technology, Pakistan. The mean age of the participants was 25.1 years (SD = 2.96). Each participant was allowed only one turn at the experiment. There was no overlap.
The experimental study was arranged to test the memory of the participants in understanding the meaning of the text when reading from screens of different sizes. The experiment was performed in the graduate study rooms at the University of Bath. Strict criteria for conducting the test were observed. Complete silence was an important fundamental in the room. The room was to be well illuminated offering a minimal number of distractions. The participants were thereby supposed to give their full attention to the reading and thereafter grasp all vital information from the text.
Participants were seated comfortably and provided a laptop for the experiment. An information sheet was provided at the onset to offer guidance. In addition, the participants were required to sign a consent form to acknowledge the terms and conditions and show their willingness to participate. The software used for this test comprised of Windows 10 platform and Microsoft Visual Basic 2010, Express edition. Microsoft Access database was used to store the collected data.
Participants were asked to read the text on the subject of Hypnosis or ADHD within a specified time limit of 325 or 313 seconds, respectively. The text was displayed on a full-screen or a mobile screen. The suitability of the participant, fundamental information about data privacy and security, and guidelines on how to withdraw from the study, if desired, were provided. Questions relating to the experimental setup and its rules were addressed at the very beginning. After going through the instructions and signing their consent, the participants were presented with a form where they had to enter their details. Participants were asked either to skim read or speed read to cover as much text as possible. They were then subjected to a test to measure their understanding of the text. Moving on to the next page, they were allowed to choose between Full screen or Mobile screen. The given text had to be studied in the allotted time after which it disappeared and the participants were taken to the next page. The next section was an instruction window on how to perform the memory test. The structure of the test was designed in the form of true or false choices. Once an option was selected, the next question appeared on the screen. Participants were given only one chance to partake in the experiment.
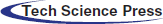
The design of the experiment comprised of an instruction window along with a form requiring personal information about the participant including gender, name, age, and email. The participants were asked to confirm if they were native English speakers. The interface presented to the participants is shown in Fig. 1. The instructions at the beginning of the experiment specified whether the text would be on Hypnosis or ADHD.
The two texts were taken from Scientific American by Duggan and Payne. Participants were advised that they had a limited amount of time to read the text, and the article would be presented as one of two cases. For the first case, the article was presented in full-screen condition. The interface showed eleven buttons. Each button contained a paragraph to be read in a given time. The button was labeled with the heading of each paragraph from the text which is shown in Fig. 2.

Figure 1: Main interface

Figure 2: Full-screen interface consisting of 11 buttons and a timer at the bottom of the screen
For the second case, a mobile-sized screen was used to display the text. Participants were instructed to click multiple buttons to view the corresponding pages from each paragraph of the article. This was because the text could not adjust to the small screen size. There were a total of 29 buttons labeled with the heading from the corresponding paragraph, followed by a page number. The interface of the mobile screen condition is shown in Fig. 3.

Figure 3: Mobile screen interface with twenty-nine buttons and a timer at the bottom of the screen
The amount of time participants spent reading each page was recorded in both cases. The switch between the pages was also logged by tracking the number of clicks for each button. The timer was set in descending order. On reached zero, the timer stopped. The participants were presented with a screen delineating instructions for the test. The instructions screen is shown in Fig. 4.

Figure 4: Instruction’s screen
The participant’s understanding of the text was then tested. This was done by displaying a set of sentences to check whether or not the participant had understood the meaning of the text. There were three types of sentences presented to the participants. These were important sentences, unimportant sentences, and inference sentences in randomized order. The participants were asked to press the button labeled “True” if they thought the sentence was in the text they had just read. If they thought that the sentence was not in the text, they were instructed to press the button labeled “False”. Page 1 of the memory for meaning test screen is shown in Fig. 5.

Figure 5: Important, unimportant and inference sentences to be marked as true or false
Materials used in the study included text and sentences. The text was taken from previous research conducted by Duggan and Payne [32]. The text contained articles adapted from Scientific American on Hypnosis (3134 words) and ADHD (3252 words). “Word frequency profiles of the texts were extracted from the “Edict” text analyzer (available at http://www.edict.com.hk/textanalyser). For the ADHD text, 72.08% of words were in the 2,000 most frequent list and 8.21% of words were in the 2,000–5,000 most frequent lists. For the Hypnosis text, 71.93% of words were in the 2,000 most frequent list and 8.93% of words were in the 2,000–5,000 most frequent lists. The readability of the texts was tested using the Gunning–Fog Index. The ADHD text scored 11.7 and the Hypnosis text scored 12.6 (6 = easy, 20 = hard)” [32].
The text was presented in eleven pages, which were of almost equal length in full-screen condition. These pages were accessed using the 11 buttons. The text was contained within boundaries. Each button click presented a different paragraph, which was shown by a single heading. The page length was defined as: “For ADHD: (M = 292.64, SD = 75.42); Hypnosis: (M = 281.73, SD = 87.20)”.
In a mobile size screen condition, some of the paragraphs were presented on several pages. Multiple buttons were employed to display the whole paragraph in chunks as the complete paragraph could not fit the mobile size screen display. There were 29 buttons that displayed the heading of the text followed by the page number. The page length was defined as: For ADHD, M = 112.13, SD = 25.83; Hypnosis, M =108.06, SD = 19.89. Page boundaries were set in both cases.
Each paragraph of the text was displayed using a separate heading. The aim was to present the text without providing information from the target sentences.
Texts from Hypnosis and ADHD were used for participants to test their memory. From each text, 54 target sentences were displayed. The sentences were presented in random order. Out of the 54 sentences, 18 were important sentences, 18 were unimportant sentences, and the remaining 18 were inference sentences. There were 9 “True” and 9 “False” sentences in each of the three categories. Therefore, these three categories of sentences contained 27 “True” and 27 “False” choices. A slight alteration was made to the original sentence taken from the article to present it as a false sentence in order to test the memory of the participants. The sentences were presented evenly across three different pages in randomized order. These sentences were also categorized in the research conducted by Duggan and Payne [32]. In the paragraphs, the number of important and unimportant sentences were evenly distributed.
The hypothesis of the study aimed to identify the meaning of the text from the memory of the participants in the two conditions i.e., a full-screen and a mobile-screen. The proposed hypothesis claims that results will show better memory for the full-screen condition. In this study, results were observed using analysis of variance (ANOVA). ANOVA concluded, “an independent variable (the test conditions) had a significant impact on a dependent variable (the measured response)” [47].
The ANOVA performed in this study contains the following test conditions: Full or mobile screen and the measured responses as types of sentences: Important, Unimportant, and Inference sentences.
The experimental study analyzed these effects using a 2 × 3 mixed-design ANOVA for sensitivity and bias analysis where
2 = full-screen and a mobile screen and
3 = Important or Unimportant or Inference sentences
with conditions as a between-subjects factor and sentence type as a within-subject factor.
The recognition performance of all three items was computed using signal detection theory variables to obtain the measures of sensitivity and bias. These variables were computed using the response rates of the participants. The measure of sensitivity is a response rate that is averaged across subjects [48].
With regard to this, sensitivity (d’) and bias (C) factors such as hit rate, false alarm, miss rate, and the correct rejections were computed.
A value of hit rate is obtained when the sentences which the participant should mark as “True” is marked “False”. This gives the false alarm rate [49]. Participants marking the sentences as “True” when the sentences are “False”, measures the value of the Miss rate. Sentences marked as “False” when not present in the text, count for the rate of correct rejections. The values of sensitivity (d’) and bias (C) are computed from these factors [50]. The d’ (sensitivity) shows the level of difficulty for the participants to differentiate between new and old sentences.
In this research, we define a signal as the number of old sentences in the memory test and noise as the number of new sentences. This is because the value of d’ indicates the normalized distance between the probability distribution of noise and signal and noise alone. If there is a colossal change between the old and the new sentences such that the sentences can be easily distinguished then there would be more hits and correct rejections. The greater the number of hits, the smaller the misses. Similarly, the more the number of false alarms, the lower will be the correct rejections. The better the value of sensitivity, the more the participants will be able to discriminate target sentences from the non-target sentences. When performing a task, if a participant gets a precision of 50 percent on both results, the d’ will be 0. A negative score of d’ shows that the participant acquired less than 50 percent precision, whereas a positive value shows better achievement. An elevated d’ shows an easy detection of the signal/target [51].
Thus, in this study a smaller value of d’ shows that the participants faced difficulty in identifying correct answers. This resulted in better performance in the memory test. Correspondingly, when the value of d’ was large, the participants were able to identify the old and new sentences easily. Similarly, an ideal observer has the value of bias (C = 0), where a negative value indicates that the participant has marked “True” more frequently in comparison to an ideal observer and is said to be “liberal”. Lastly, when the value of C is negative, the participant is said to be “conservative” and has responded falsely more often than an ideal observer [52,53].
The results obtained using 2 × 3 mixed ANOVA for the sensitivity (d’) analysis are as follows:

Figure 6: The mean and standard errors for sensitivity (d’) in each experimental condition
7.1.2 Sensitivity analysis for Full-screen and Mobile screen
Fig. 6 shows that the mean and standard deviation of the d’ scores are higher for the full-screen condition than for the mobile screen. The 2 × 3 mixed design ANOVA demonstrated a significant main effect, F (1.672, 80.278) = 5.468, p = .009, ηp2 = .102 (with-in subjects) and F (1, 48) = 21.946, p = 00, ηp2 = .314 (between-subjects). Hence, the results are significant at the 0.05 level.
7.1.3 Sensitivity Analysis for Important Sentences
The sensitivity analysis for important sentences demonstrated a noticeable difference between a full-screen and a mobile-screen. The investigation of Fig. 6 also shows that the results were higher for important sentences than for the unimportant and inference sentences. The proposed estimate of between-subject also support this observation and show significant effects for the sensitivity of important sentences (dependent variable) after reading the text on a full screen in comparison to reading the text over a mobile screen, F (1, 48) = 28.105, p < .05, ηp2 = .369.
Sensitivity Analsis (sentences*condition)
Interaction effect upon sensitivity was significant, F (1.672, 80.278) = 3.883, p =.031, ηp2 = 0.075.
The results obtained using 2 × 3 mixed ANOVA for the Bias (C) analysis are as follows:
7.1.4.1 Bias Analysis for Sentences on Full-screen and Mobile-screen
Fig. 7 shows the values of mean, standard deviation, and standard error for C (bias). The significance level of the sentences (within subjects) across all sentence types was significant, F (2, 96) = 14.258, p < 0.05, ηp2 = 0.229, indicating that more number of sentences were marked as “true”.
7.1.4.2 Bias Analysis for Important Sentences
The proposed estimate of univariate bias analysis of between subject factor showed no significant effects for important sentences (dependent variable) being marked as true when the text was read over a full screen or a mobile screen for the important sentences, i.e., F (1, 48) = 3.548, p = 0.066, ηp2 = 0.069.

Figure 7: Shows the mean and standard errors for bias (C) in each experimental condition
Bias Analysis (sentences*condition)
No significant interaction effect of sentences (important, unimportant, and inference) for the two conditions (full screen and mobile screen) bias was observed, F (2, 96) = .690, p = 0.504, ηp2 = 0.014.
The design of the experiment did not present text as a factor (ADHD or Hypnosis irrespective of whether the text was skimmed, or speed read). Since the ANOVA is a complicated methodology, we examined all but reported only the significant effects of the experiments.
Correspondingly, in the results of the “memory for the meaning” test, other factors were also observed such as the process and the strategy followed by the participants in reading the text. Moreover, the study recorded the click rate for the buttons required to access the text and the time spent perusing each page of the article. These analyses were conducted separately for the two cases, i.e., the mobile size screen condition and the full-screen condition. Thus, the text was considered as a factor between participants in this part of the analysis. However, it is not presented in this research as it needs to be discussed in depth.
7.2 Reading Time per Page for Both Cases
The time spent by the participants in reading the text on each page was calculated. Tab. 1 shows the mean time spent by the participants reading each page for the full screen condition and the mobile screen condition. The results obtained predict that participants were not able to give more time to the later pages in the mobile screen condition since there were too many pages to read in a short time. Thus, the data obtained in Tab. 1 was evaluated by calculating the time spent on a single page in relation to the total time spent on reading the entire text. A simple descriptive statistic was performed to find out the differences between the mean values of the time spent over each page in both conditions. Since the number of pages was different in each condition, therefore, it was not possible to perform an ANOVA (between-factor analysis) to determine the rate of significance. Moreover, it was also observed from the data analysis that a small number of people were able to click all 29 buttons (29 pages) in a given time constraint in the mobile screen condition. However, most of them did not access the whole text in the small screen condition. It was found that in both conditions, the first part of the text was read for a longer time in comparison to the last part.
Table 1: Meantime (in seconds) spent on each page in both experimental conditions


Figure 8: Meantime spent over each page in the full-screen condition- Mobile-screen condition
The univariate analysis of both conditions showed a decrease in reading time per page. The labels B1, B2, B3, and so on in Fig. 8 represent the page number for the two different conditions. This figure summarizes the fluctuations in the time spent over each page in each experimental condition. It illustrates that more time was given to the early pages of the text.
This research was aimed to investigate the effectiveness of skim reading based on the size of the screen. It also investigated which screen size shows better performance in understanding the meaning of the text while practicing skim reading. In this study, a higher value of sensitivity in full-screen condition indicates that participants identified the correct answers with ease in the full-screen condition in comparison to mobile-screen condition. The ANOVA for important versus unimportant sentences indicates more number of correct answers for important sentences than unimportant sentences in full-screen condition. However, the bias analysis underscores that participants tend to mark more “Trues” than “False”. This suggests that participants randomly marked most of the sentences as “True”. In the case of important versus unimportant sentences, the findings show an almost equal distribution of “True” and “False”.
Another important factor that showed a substantial effect on the result was the design of the system. It was observed that full-screen was more user-friendly as there were only 11 buttons to access eleven paragraphs of the text. Since the design of the mobile screen was limited to the paging effect, therefore, it appeared to have some drawbacks. There were 29 buttons, and each paragraph had two or more buttons to access the text. This made it difficult for the readers to access the content quickly in the given time.
During the analysis, it was observed that some of the participants did not feel particularly enthusiastic about the study. They appeared to be feeling bored while reading the text. Also, several participants reported that it was difficult to read the whole text on a given scale most importantly for the mobile-screen interface. Some of the participants performed the test using their previous knowledge of narrative rather than the memory of the text they had read. The majority expressed that if more time was available to read the text; they could have performed better in the memory for the meaning test. However, some stated that they were not able to respond effectively as they had not read the text thoroughly. The other reason is the lack of understanding of the text. Since the two screens were different from each other, people performing the task over a big screen performed better in comparison to the people who were reading on a small screen. A few participants reported that they could not maintain focus due to the stress of their daily life. A minority were quite interested in the research study and their performance showed expected outcomes. Additionally, the factor of native and non-native English speakers was also considered. However, the two groups showed no statistical significance in terms of scores. Apart from these elements, the general findings remained accurate and provided a clear understanding.
The objective of the study was to observe the results obtained from the memory inferences of the participants when reading from two different screen conditions about important, unimportant, and inference sentences. The study laid a hypothesis suggesting full-screen skim-readers are likely to memorize more in comparison to those of small screens. The full-screen was designed to have fewer buttons. Whilst, mobile screen size comprised of 29 buttons. At the end of the reading activity, each participant was provided altered sentences from the reading activity text to measure their memorization over both screen sizes. The results showed significant effects in cases of important, unimportant, and inference sentences when reading was performed for the two different screen conditions. Moreover, a lower score for the mobile screen condition validated the hypothesis. The analysis also stated that the skim-readers are more comfortable with reading on full screens.
The scope of the project was limited to the effect of paging. It was thought that if the effect of scrolling was implemented in the study, it would correspondingly extend functionality to other aspects to give a focus on the visibility of the page. A future variant of this research may need to include other considerations such as the impact of scrolling when reading on a mobile screen versus the paging effect. It has also been observed that the time required for reading over a small screen was shorter due to multiple button clicks. Thus, a weakness in the design for the current research can be improved by examining the effect of scrolling versus paging on the memory of the participants. Moreover, reducing the content to decrease the number of buttons would make the study more interesting. Although the study produced relevant and informative results, the conclusions outlined the constraints in the design of the experiment. These issues could be addressed in a future study to investigate the area to the next level.
Acknowledgement: The authors would like to thank the participants, students, and supervisors at the University of Bath, the United Kingdom with special thanks to Godfrey and Sue for providing valuable support in this research.
Funding Statement: Authors would like to acknowledge the support of the Deputy for Research and Innovation- Ministry of Education, Kingdom of Saudi Arabia for this research through a grant (NU/IFC/INT/01/008) under the institutional Funding Committee at Najran University, Kingdom of Saudi Arabia.
Conflicts of Interest: The authors declare that they have no conflicts of interest to report regarding the present study.
1. M. Wolf, “Skim reading is the new normal. The effect on society is profound,” Sat, vol. 25, pp. 09–41, 2018. [Google Scholar]
2. E. H. Chi, L. Hong, M. Gumbrecht and S. K. Card, “ScentHighlights: highlighting conceptually-related sentences during reading,” in Proc. of the 10th int. conf. on Intelligent user interfaces, San Diego California USA, pp. 272–274, 2005. [Google Scholar]
3. G. B. Duggan and S. J. Payne, “Skim reading by satisficing: evidence from eye tracking,” in Proc. of the SIGCHI Conf. on Human Factors in Computing Systems, Vancouver BC Canada, pp. 1141–1150, 2011. [Google Scholar]
4. M. C. Dyson, “How do we read text on screen,” Creation, Use, and Deployment of Digital Information, vol. 1, pp. 279–306, 2005. [Google Scholar]
5. W. R. Reader and S. J. Payne, “Allocating time across multiple texts: Sampling and satisficing,” Human-Computer Interaction, vol. 22, no. 3, pp. 263–298, 2007. [Google Scholar]
6. T. Jacobowitz, “AIM: A metacognitive strategy for constructing the main idea of text,” Journal of Reading, vol. 33, no. 8, pp. 620–624, 1990. [Google Scholar]
7. M. C. Dyson and M. Haselgrove, “The influence of reading speed and line length on the effectiveness of reading from screen,” International Journal of Human-Computer Studies, vol. 54, no. 4, pp. 585–612, 2001. [Google Scholar]
8. W. Horton, L. Taylor, A. Ignacio and N. L. Hoft, “The Web page design cookbook: all the ingredients you need to create 5-star Web pages,” John Wiley & Sons, Inc, 1995. [Google Scholar]
9. J. Coiro and E. Dobler, “Exploring the online reading comprehension strategies used by sixth-grade skilled readers to search for and locate information on the Internet,” Reading Research Quarterly, vol. 42, no. 2, pp. 214–257, 2007. [Google Scholar]
10. S. Zhang and N. K. Duke, “Strategies for Internet reading with different reading purposes: A descriptive study of twelve good Internet readers,” Journal of Literacy Research, vol. 40, no. 1, pp. 128–162, 2008. [Google Scholar]
11. C. Spencer, “Research on learners’ preferences for reading from a printed text or from a computer screen,” Journal of Distance Education, vol. 21, no. 1, pp. 33–50, 2006. [Google Scholar]
12. G. Chen, W. Cheng, T. W. Chang, X. Zheng and R. Huang, “A comparison of reading comprehension across paper, computer screens, and tablets: Does tablet familiarity matter?,” Journal of Computers in Education, vol. 1, no. 2–3, pp. 213–225, 2014. [Google Scholar]
13. S. Askwall, “Computer supported reading vs reading text on paper: A comparison of two reading situations,” International Journal of Man-Machine Studies, vol. 22, no. 4, pp. 425–439, 1985. [Google Scholar]
14. B. N. Schilit, M. N. Price, G. Golovchinsky, K. Tanaka and C. C. Marshall, “The reading appliance revolution,” Computer, vol. 32, no. 1, pp. 65–73, 1999. [Google Scholar]
15. S. Shrestha, “Mobile web browsing: Usability study,” in 4th Int. Conf. on Mobile Technology, Applications, and Systems, Singapore, ACM, pp. 187–194, 2007. [Google Scholar]
16. M. Jones, G. Marsden, N. Mohd-Nasir, K. Boone and G. Buchanan, “Improving Web interaction on small displays,” Computer Networks, vol. 31, no. 11–16, pp. 1129–1137, 1999. [Google Scholar]
17. S. Schultheiß and D. Lewandowski, “How users’ knowledge of advertisements influences their viewing and selection behavior in search engines,” Journal of the Association for Information Science and Technology, vol. 72, no. 3, pp. 285–301, 2021. [Google Scholar]
18. G. Fitzsimmons, L. T. Jayes, M. J. Weal and D. Drieghe, “The impact of skim reading and navigation when reading hyperlinks on the web,” PloS One, vol. 15, no. 9, pp. e0239134, 2020. [Google Scholar]
19. J. A. Saddler, C. S. Peterson, S. Sama, S. Nagaraj, O. Baysal et al., “Studying developer reading behavior on stack overflow during API summarization tasks,” in 27th Int. Conf. on Software Analysis, Evolution and Reengineering (SANER). Ontario, Canada: IEEE, pp.195–205, 2020. [Google Scholar]
20. T. Rachovski, E. Hadzhikolev and S. Hadzhikoleva, “Models and methodologies for automated creating of webpage mobile versions,” in IOP Conf. Series: Materials Science and Engineering, Yambol. Vol. 1031, pp. 012066. Bulgaria: IOP Publishing, 2021. [Google Scholar]
21. K. Kim, S. S. Sunder and E. Park, “The effects of screen-size and communication modality on psychology of mobile device users,” in CHI’11 Extended Abstracts on Human Factors in Computing Systems. Vancouver, Canada, pp. 1207–1212, 2011. [Google Scholar]
22. C. A. McLean, “The shallows? The nature and properties of digital/screen reading,” Reading Teacher, vol. 73, no. 4, pp. 535–542, 2019. [Google Scholar]
23. K. Rayner, E. R. Schotter, M. E. Masson, M. C. Potter and R. Treiman, “So much to read, so little time: How do we read, and can speed reading help?,” Psychological Science in the Public Interest, vol. 17, no. 1, pp. 4–34, 2016. [Google Scholar]
24. H. Lam and P. Baudisch, “Summary thumbnails: Readable overviews for small screen web browsers,” in Proc. of the SIGCHI conf. on Human factors in computing systems, Portland Oregon USA, pp. 681–690, 2005. [Google Scholar]
25. C. H. Chen and Y. H. Chien, “Effect of dynamic display and speed of display movement on reading Chinese text presented on a small screen,” Perceptual and Motor Skills, vol. 100, no. 3, pp. 865–873, 2005. [Google Scholar]
26. C. Houser, P. Thornton and D. Kluge, “Mobile learning: Cell phones and PDAs for education,” in Int. Conf. on Computers in Education. Auckland, New Zealand: IEEE, pp. 1149–1150, 2002. [Google Scholar]
27. L. A. Leiva, “Responsive snippets: Adaptive skim-reading for mobile devices,” in Proc. of the 20th Int. Conf. on Human-Computer Interaction with Mobile Devices and Services Adjunct, Barcelona, Spain: ACM, pp. 327–331, 2018. [Google Scholar]
28. N. C. Hong, “Teaching of skimming at tertiary level: Theoretical and pedagogical issues,” International Journal of Bilingual & Multilingual Teachers of English, vol. 1, no. 1, pp. 1–7, 2013. [Google Scholar]
29. S. Diaz and J. C. Laguado, “Improving reading skills through skimming and scanning techniques at a public school: Action research,” Opening Writing Doors Journal, vol. 10, no. 1, pp. 133–150, 2013. [Google Scholar]
30. G. Fitzsimmons, M. Weal and D. Drieghe, “Skim reading: An adaptive strategy for reading on the Web,” in WebSci’14: proc. of the ACM Web Science Conf., Bloomington, IN, USA, pp. 211–219, 2014. [Google Scholar]
31. J. Nielsen, “F-shaped pattern for reading web content,” Jakob Nielsen’s Alertbox, (Accessed 12 February 20202006. [Online]. Available at: http://www.useit.com/alertbox/reading_pattern.html. [Google Scholar]
32. G. B. Duggan and S. J. Payne, “Text skimming: The process and effectiveness of foraging through text under time pressure,” Journal of Experimental Psychology: Applied, vol. 15, no. 3, pp. 228–242, 2009. [Google Scholar]
33. N. S. Baron, “Do mobile technologies reshape speaking, writing, or reading?,” Mobile Media & Communication, vol. 1, no. 1, pp. 134–140, 2013. [Google Scholar]
34. T. Hillesund, “Digital reading spaces: How expert readers handle books, the web and electronic paper,” Terje Hillesund In First Monday, vol. 15, no. 4, pp. 1–15, 2010. [Google Scholar]
35. A. J. Rockinson-Szapkiw, J. Courduff, K. Carter and D. Bennett, “Electronic versus traditional print textbooks: A comparison study on the influence of university students’ learning,” Computers & Education, vol. 63, no. 2, pp. 259–266, 2013. [Google Scholar]
36. C. C. Marshall and C. Ruotolo, “Reading-in-the-small: A study of reading on small form factor devices,” in Proc. of the 2nd ACM/IEEE-CS joint conf. on Digital libraries, Portland Oregon, USA, pp. 56–64, 2002. [Google Scholar]
37. A. Dillon, J. Richardson and C. McKnight, “The effects of display size and text splitting on reading lengthy text from screen,” Behaviour & Information Technology, vol. 9, no. 3, pp. 215–227, 1990. [Google Scholar]
38. D. D. Bruijn, S. D. Mul and H. V. Oostendorp, “The influence of screen size and text layout on the study of text,” Behaviour & Information Technology, vol. 11, no. 2, pp. 71–78, 2007. [Google Scholar]
39. R. L. Duchnicky and P. A. Kolers, “Readability of text scrolled on visual display terminals as a function of window size,” Human Factors, vol. 25, no. 6, pp. 683–692, 1983. [Google Scholar]
40. M. A. Kerr and S. E. Symons, “Computerized presentation of text: Effects on children’s reading of informational material,” Reading and writing, vol. 19, no. 1, pp. 1–19, 2006. [Google Scholar]
41. B. Lee, O. Savisaari and A. Oulasvirta, “Spotlights: Attention-optimized highlights for skim reading,” in Proc. of the 2016 CHI Conf. on Human Factors in Computing Systems, San Jose California, USA: ACM, pp. 5203–5214, 2016. [Google Scholar]
42. C. B. Mills and L. J. Weldon, “Reading text from computer screens,” ACM Computing Surveys (CSUR), vol. 19, no. 4, pp. 329–357, 1987. [Google Scholar]
43. M. E. Masson, “Conceptual processing of text during skimming and rapid sequential reading,” Memory & cognition, vol. 11, no. 3, pp. 262–274, 1983. [Google Scholar]
44. A. A. Skills, “Effective reading,” (Accessed 12 February 20202006. [Online]. Available at: https://ask.fxplus.ac.uk/sites/default/files/public/Effective%20reading%20%28revised%20LW%29_0.pdf. [Google Scholar]
45. T. Scotsman, “Reading techniques: Skimming,” (Accessed 12 February 20201998. [Online]. Available at: https://www.open.edu/openlearn/people-politics-law/politics-policy-people/sociology/reading-and-note-taking-preparation-study/content-section-3.2. [Google Scholar]
46. B. Azar, “Sink or Skim,” (Accessed 12 February 20202010. [Online]. Available at: https://www.apa.org/gradpsych/2010/11/skim. [Google Scholar]
47. I. S. MacKenzie, “Human-computer interaction: An empirical research perspective,” (Accessed 3 March 20202012. [Online]. Available at: http://dspace.utalca.cl/bitstream/1950/10513/1/l.scott_mackenzie.pdf. [Google Scholar]
48. N. A. Macmillan and H. L. Kaplan, “Detection theory analysis of group data: Estimating sensitivity from average hit and false-alarm rates,” Psychological Bulletin, vol. 98, no. 1, pp. 185–199, 1985. [Google Scholar]
49. D. A. Neville, J. G. Raaijmakers and L. V. Maanen, “Modulation of the word frequency effect in recognition memory after an unrelated lexical decision task,” Journal of Memory and Language, vol. 108, no. 4, pp. 104026, 2019. [Google Scholar]
50. C. Macmillan, “Online Detection Theory Calculator,” (Accessed 12 February 20202004–2011. [Online]. Available at: https://www.computerpsych.com/Research_Software/NormDist/Online/Detection_Theory. [Google Scholar]
51. B. C. Haatveit, K. Sundet, K. Hugdahl, T. Ueland, I. Melle et al., “The validity of d prime as a working memory index: results from the Bergen n-back task,” Journal of Clinical and Experimental Neuropsychology, vol. 32, no. 8, pp. 871–880, 2010. [Google Scholar]
52. H. Abdi, “Signal detection theory (SDT),” Encyclopedia of Measurement and Statistics, vol. 1, pp. 886–889, 2007. [Google Scholar]
53. Elvers.us, “Signal Detection Theory,” (Accessed 12 February 20202019. [Online]. Available at: http://elvers.us/perception/sdtCalculator/. [Google Scholar]
 | This work is licensed under a Creative Commons Attribution 4.0 International License, which permits unrestricted use, distribution, and reproduction in any medium, provided the original work is properly cited. |