 Open Access
Open Access
ARTICLE
Optimization of Interactive Videos Empowered the Experience of Learning Management System
1 Department of Computer Science, Superior University Lahore, 54000, Pakistan
2 Department of Software Engineering, Superior University Lahore, 54000, Pakistan
3 Department of Computer Science, GC Women University Sialkot, Pakistan
4 Department of Computer Science, King Abdulaziz University, Jeddah, Saudi Arabia
5 Faculty of Computing and Information Technology, King Abdulaziz University, Jeddah, Saudi Arabia
* Corresponding Author: Muhammad Waseem Iqbal. Email:
Computer Systems Science and Engineering 2023, 46(1), 1021-1038. https://doi.org/10.32604/csse.2023.034085
Received 05 July 2022; Accepted 04 November 2022; Issue published 20 January 2023
Abstract
The Learning management system (LMS) is now being used for uploading educational content in both distance and blended setups. LMS platform has two types of users: the educators who upload the content, and the students who have to access the content. The students, usually rely on text notes or books and video tutorials while their exams are conducted with formal methods. Formal assessments and examination criteria are ineffective with restricted learning space which makes the student tend only to read the educational contents and videos instead of interactive mode. The aim is to design an interactive LMS and examination video-based interface to cater the issues of educators and students. It is designed according to Human-computer interaction (HCI) principles to make the interactive User interface (UI) through User experience (UX). The interactive lectures in the form of annotated videos increase user engagement and improve the self-study context of users involved in LMS. The interface design defines how the design will interact with users and how the interface exchanges information. The findings show that interactive videos for LMS allow the users to have a more personalized learning experience by engaging in the educational content. The result shows a highly personalized learning experience due to the interactive video and quiz within the video.Keywords
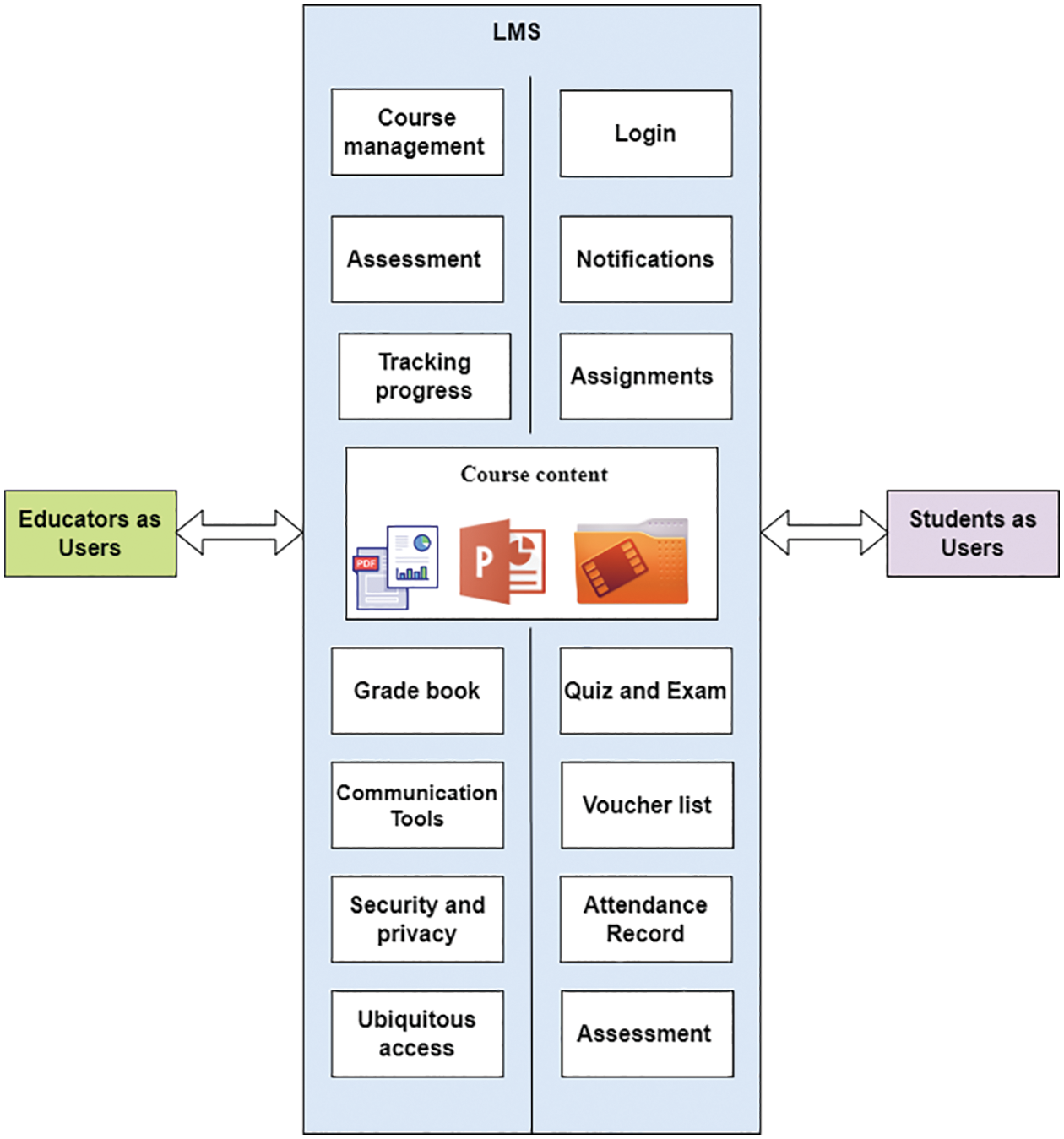
The educational organizations have implemented the LMS, web base software platform to automate the administration, course development, course content delivery, and feedback of learner outcomes. LMS software is usually an open source capable of executing different functions to facilitate its users, such as the educators for uploading course content and the second users, the authenticated or registered students. The educators have provided an interface of LMS to manage the courses, content uploading, assessment, tracking, grading, utilizing the communication tools, and maintaining security, privacy and ubiquitous access [1]. On the other side, the students as authenticated users can access the LMS to view the course content the notifications, quizzes and exams, voucher lists, and attendance records, and view their results. The users access the LMS, web server via a web browser to upload the course content, and for video content, the LMS, web server provides the Video on demand (VOD) service required by students. The VOD services allow the user to only view the uploaded videos with the primary media player interface [2]. Interactive video base LMS is designed based on UI and UX. The interface design is concerned with HCI principles defined by the human-centered design approach [3]. The block diagram of formal LMS is shown in Fig. 1, which is a software application or web-based platform which supports to plan, implementation and assess the learning content and the educational process such as registration, login, course management, notifications, grade book, quiz and exam, communication tools, attendance record, security and privacy, and ubiquitous access. Due to the advanced features of LMS, it is utilized for both distance learning institutes and blended learning setups, particularly for communication among instructors and students [4].

Figure 1: A formal learning management system
The design principles are user interface, user experience, and interaction to improve the user’s task performance [5]. The HCI principles are based on usability heuristics in interface design. The heuristics are standard principles to understand the user’s requirement in using situations [6]. Heuristics usability design has the same principles of feedback, flexibility, and error prevention. The design process of HCI for the interface can be developed by utilizing the structural model, which is based on specification, dialogue control, and application interface [7]. LMS, as the platform, is designed for instructors to manage educational content as open source software such as Moodle, Odoo, Forma, ATutor, and Open edX [8]. Open source software does not mean free, as using this software is not performing comparatively commercial LMS [9]. However, Moodle platform is widely used worldwide by the educational industry and businesses because it is available for code to develop new applications. It gives a less sophisticated, less structured environment and provides the process with complex management tools [10]. LMS educational content in the form of text or video is associated with the Shareable content object reference model (SCORM), and the central repository allows the teachers to upload the content into multiple courses for the students [11,12]. After uploading the educational content, interactivity must be a continuum for course selection. Such interactivity in the learning environment must be through a User-centered design (UCD) approach. It is an iterative process; the first phase is to understand the context of use, the second phase is to specify the user requirements and then provide design solutions, and the final step is to evaluate against requirements [13].
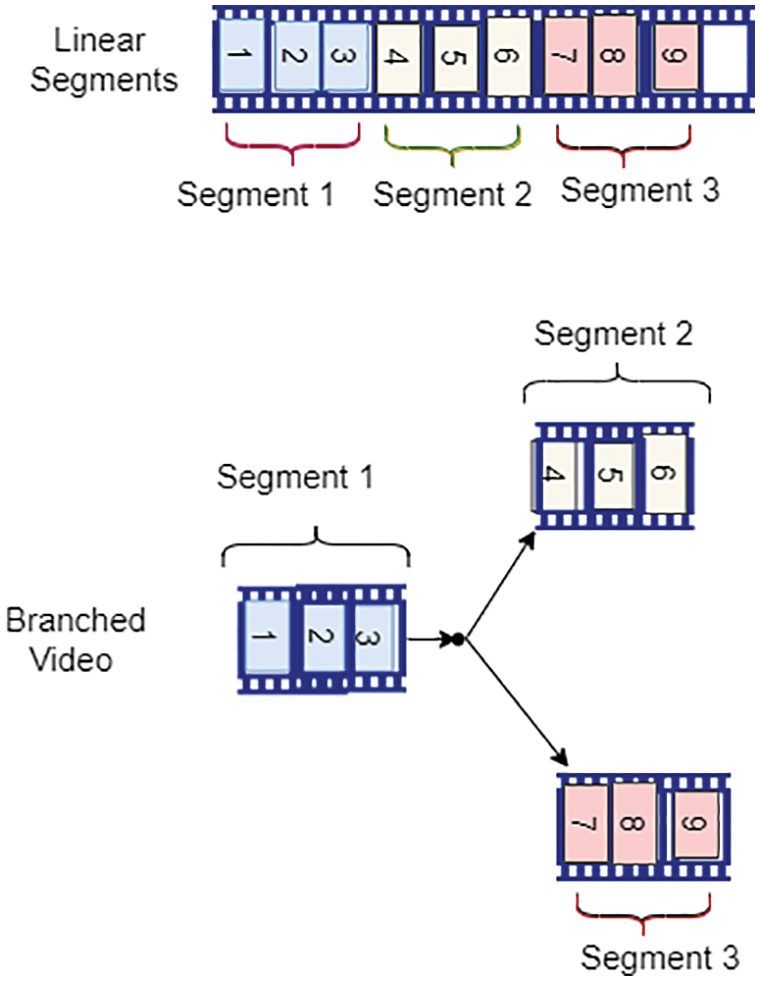
Design is as important as it is quoted by Steve Jobs “design is not just what it looks like and feels like, design is how it works.” Interaction design is the formation of an interchange between a human or user and an accessible service [14]. Adding interaction to the course content with linear videos is the main focus. The linear videos can only be played, stopped, paused, forward rewound during the experience, whereas adding interaction in videos gives interaction control by adding the branches [15]. In Hypertext transfer protocol (HTTP) based adaptive streaming, players typically either use byte-range requests or split the video file into chunks and each chunk has a unique Uniform resource locator (URL), letting the user shift to any chunk. The segments are used to allow interactivity; these segments are associated together through branch points of the video, as shown in Fig. 2 the linear video can be divided into segments, and each segment of the video is individually playable concerning the branched video to make a choice based interactive control for the viewers or users. The user’s choice-based interaction is displayed while watching the video, and the user is allowed to select one option at a time, and then at the back end, the segmented file will play.

Figure 2: Branched video structure
Using video branched in LMS as course content makes interactivity for students for their exams and quizzes while watching the video is also possible.
This study proposes active videos within the LMS that allow the students to be part of the video through a nonlinear, gamified media that lets the students interact with the video. The second proposed design of this study is the exam or quiz within the video; the exam within the video lectures is an interface for educators that allow the creation of interactive questions from video content that may be displayed or superimposed on top of the videos. The popular form of assessment is the video’s multiple-choice questions (MCQs) or quizzes. To develop the MCQs, a model may be utilized based on the lexicalized dependency paths with supervised learning for relation extraction [16].
Previously various designs regarding LMS interface and interaction have been carried out along with usability assessment. The following related works are discussed in the literature review to understand this study.
2.1 Designing Video Lessons Model
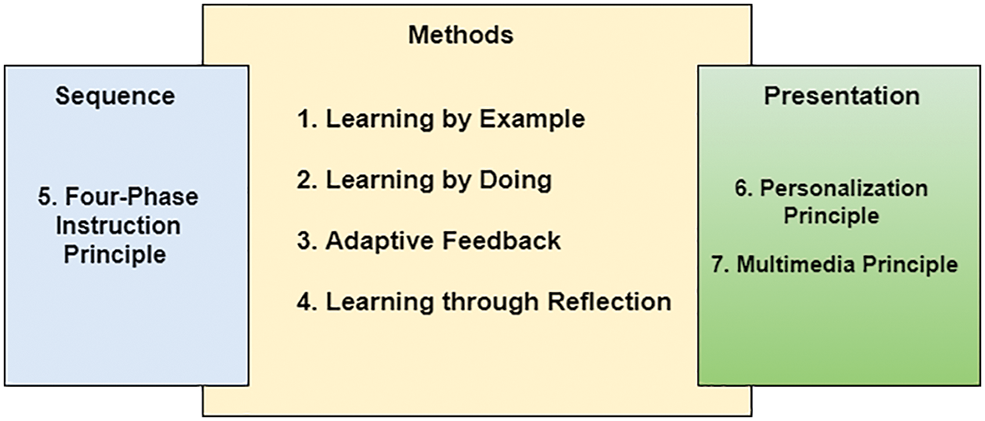
Videos are a necessary part of educational content on LMS; this study was conducted on the base of learning module design via sequenced educational content instructions and learning activities for videos and multimedia presentations within procedural learning [17]. In this study, the instructional design of video lessons is based on the seven principles model, which is integrated with instructional methods and sequences to support human learning and order of instructions, as shown in Fig. 3.

Figure 3: Developing video lessons
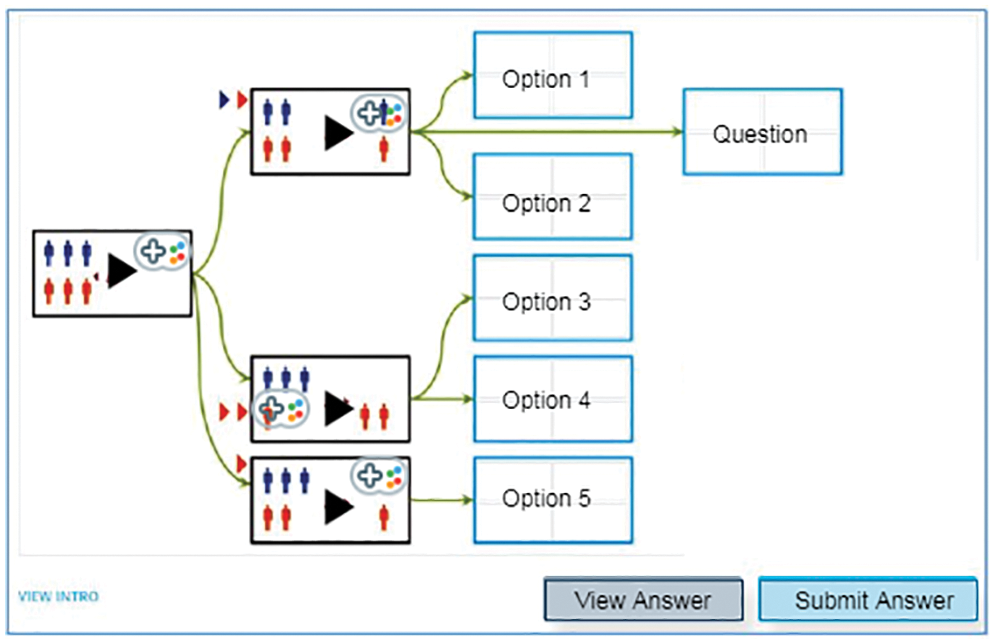
The videos for learning are based on four instructional methods and stages: activation, demonstration, application, and integration. The integration is based on instructors summarizing the lesson with a recap of the topic, and they can examine the student’s relationship between the topics and human cognition. The video lessons incorporated into video quizzes are shown in Fig. 4.

Figure 4: Video lessons incorporate in-video quizzes
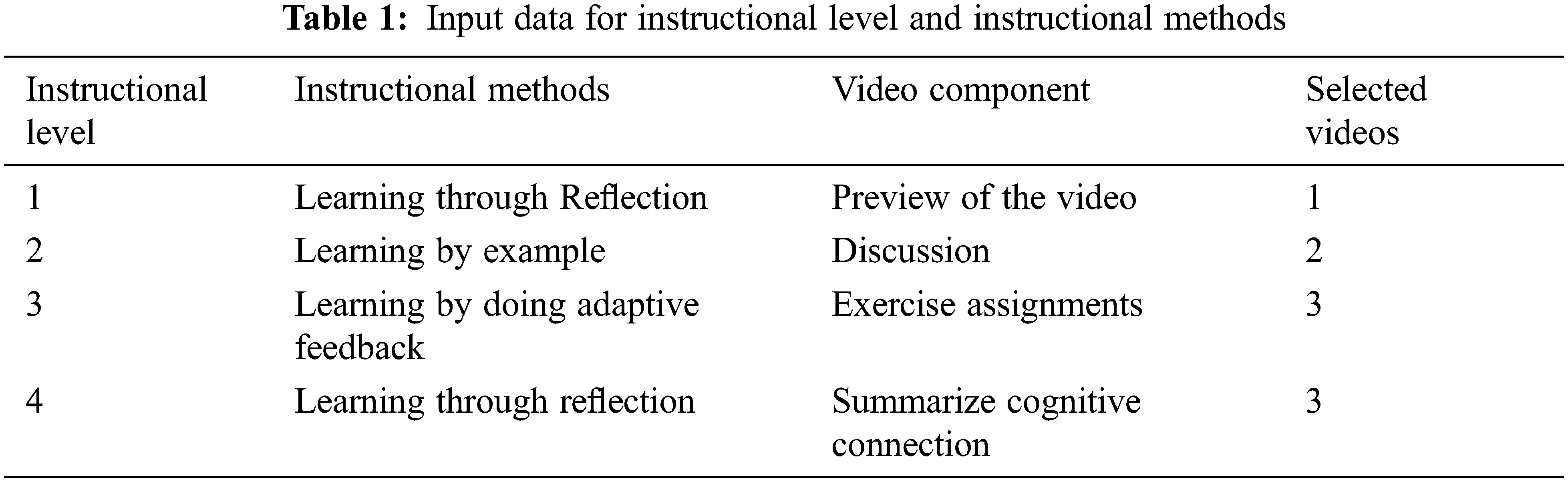
The context of study for the online course covers multiple video lessons Each video lesson has a length of 1 h which is broken into small video clips with the sequence according to interactive questions, and these questions are equipped with an adaptive feedback setup. This study is based on two research questions about student perceptions of video models and perceptions of video course effectiveness. The reliability analysis for measurement has been conducted to know how multiple videos with multiple choices are and compelling. For this, the data is composed of the queries coded using thematic analysis [18]. The integrated design of selected video lectures concerning the instructional level and methods with detail of video components is explained in Table 1.

This study has some limitations as the interactivity within the video is not defined technically, and outsourcing specialists in the field have not evaluated the proposed model. The student’s perception is examined through a standard method, which is insufficient for course evaluation and learning outcomes. In this work, thematic analysis has been used, a method to analyze qualitative data to apply to a set of data such as texts, such as interview transcripts. However, the research gap is identified in this literature while reviewing. This gap is observed due to the thematic analysis method using a qualitative data set. The weak point of the thematic analysis method discussed by researchers that this method is its flexible nature of analysis method. Also, it can be challenging to determine the different aspects of data to emphasize theoretical or epistemological [19].
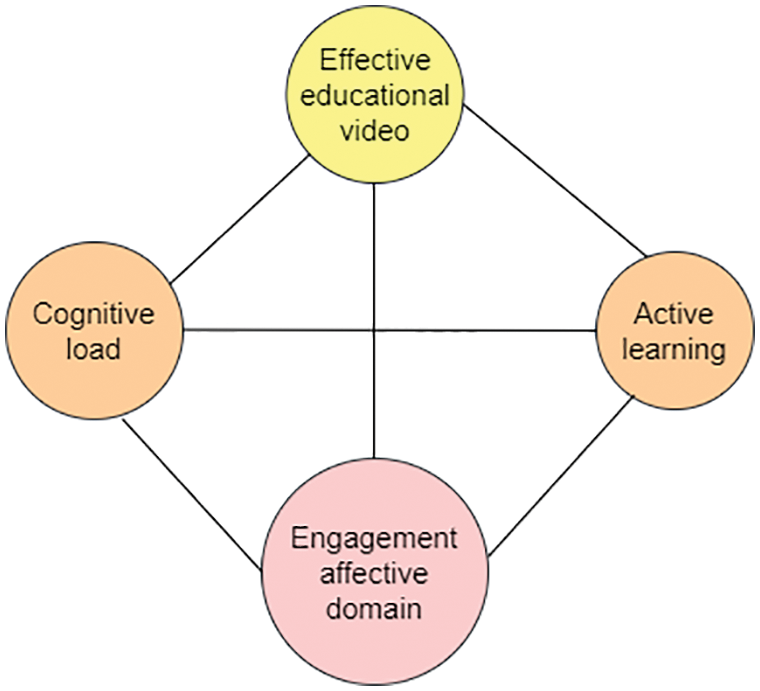
This study proposes design tips for instructional videos according to new trends in education by using the video-supported approach method, particularly for practical lectures [20]. The author is motivated by the instructional videos and explains the advantages of these videos, such as increased social interaction, unlimited accessibility, a unique learning environment, a simple mode of content delivery through LMS, and improved motivation and concentration levels. The proposed design is centered on three significant elements, as shown in Fig. 5.

Figure 5: Significant elements for design
Compelling educational videos are linked with cognitive load, active learning, and affective engagement domain. The primary consideration when producing course content, including video, is cognitive load, and the cognitive theory was articulated by Sweller and colleagues [21]. Active learning allows students to participate in or interact with the learning process [22]. The theoretical roots of active learning are in constructivist theories about learning paradigms with new knowledge relative to the previous. There are some limitations of this literature, such as the adapted design has only caption, voice, screen recording, animated character, and text without any interactivity techniques and usability analysis. Another research gap that can be discussed is that the cognitive load theory challenges existing approaches for instruction through arguing. Therefore, cognitive load is ineffective because of the assumptions involved in pedagogic approaches. These assumptions are directly linked with long-term and short-term human memory to formulate the diverted schemas which can affect learning outcomes.
2.3 Strategies for Exploiting Interactivity
The research explores the interactivity of online learning, discusses the practical strategies within both communication modes such as synchronous and asynchronous, and, offers pre-planning techniques for robustness while communicating with users [23]. The study also offers opportunities for users to co-create and co-produce educational content accessible on demand, along with customizable feedback. The main recommendations in this study are discussed as to create opportunities for coproduction, the second recommendation is to establish collaborative groups to invite expertise sharing with students and external experts, the third recommendation is to produce reusable content, and the fourth recommendation is to provide a robust setup for feedback.
Most LMS platforms offer both synchronous and asynchronous channels with different applications. To improve the efficiency and effectiveness of online courses, different types of interactions are used, such as one-to-one and one-to-many. This study proposes the strategies for enhancement of interactivity in online learning setups within the available applications. However, there are no new techniques discuses for the interaction, particularly in the videos and the utilization of new trends in LMS.
2.4 Appealing Video Activities and Interactivity for Online Courses
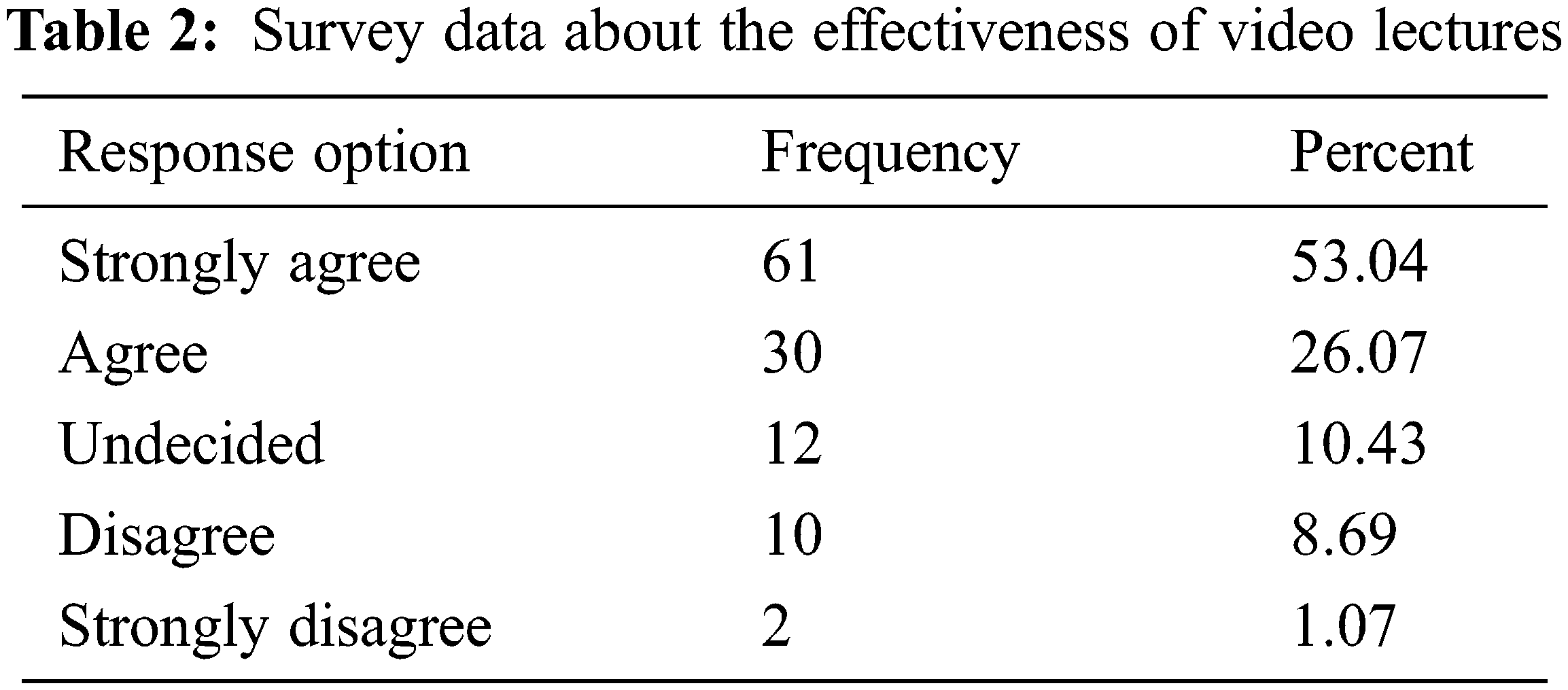
This study discusses video-related activities in online courses to involve students’ interactivity, active learning reflection, and assignation by performing the activities and involving the instructor with formative and summative feedback [24]. The research questions are used to conduct the survey, the questions are regarding short videos uploaded by the instructor to introduce the content covered how these videos are motivating the students and how the graded interactive video quizzes are helping in learning the course material. The collected data is shown in Table 2, the users either strongly agreed or just agreed to represent that the available videos are motivational for learning content.

The user interface with online learners has been designed with the use of new technologies that can provide meaningful chances for interaction, however, these multimodal to connect all users as students and service providers as institutions should satisfy the students for interactive learning experiences.
2.5 Design Interactive 360-Degree VR Videos into E-Learning
This literature [25] supports the instructional materials in form of interactive 360-D videos with the formulation of Virtual reality (VR) for education. The scope of work is to find VR educational content production tools and apply VR design procedures to adapt the new instructional materials. For the prototyping to explain how to embed the VR videos in e-learning, Moodle LMS has been used along with an HTML editor. To embed the 360-D images, the Momento360 free software has been recommended which supports Google Cardboard and Gear VR, and embeds the 3-D image with an online course content setup. In the case of videos, the YouTube platform has been recommended to allow 360-degree views and it is supposed to be, an interactive medium as the user has a choice of where to focus within the 360-degree video. Also, it is suggested to integrate the LMS with the Google Cardboard for an immersive VR experience.
The research methodology section discusses the specific procedures for identifying, selecting, and analyzing information by answering the research questions regarding the proposed interactive design for UI and UX. The interactive lectures in the form of annotated videos increase user engagement and improve the self-study context of users involved in LMS, as well as expand the level of preservation related to the course content in the form of annotation-based videos and allow the users to be part of the video. The interface design defines how the design will interact with users and how the interface exchanges information. Interaction concerning design, innovation, understanding of the user, research, use case, and design UI are the main components of the proposed design. The methodology of this study is based on design, subjects, procedure, questions, and finally, data collection to measure the UX.
3.1 Interaction Concerned Design
Good interaction design is based on four measurements such as the words for call-to-action buttons, visual appearance in the form of images and icons, good touchpoints, and quick response. Interaction design (IxD) has multiple steps such as identifying user ID, understanding the user, collaboration communication, interface paradigms, data gathering, data analysis, the process of ID, requirements, design prototyping, testing, and analytical evaluation.
The overall IxD must be perceivable, predictable, learnable, consistent, and feedback able. The first element of design accessibility is that it must be perceivable for users so that they may be able to view and hear the content in the form of images, icons, graphics, charts, diagrams, audio and video files, input fields, and navigation. The other element is predictability; many users get mixed up with the inconsistent appearance of the available content; therefore, predictability is adapted particularly for navigation and repeated interface controls. The consistency of the content of IxD makes the user confused; therefore, the content must be in multiple varieties per the user’s requirement. The essential element of IxD is feedback to engage the users, communicate the results, and improve UX satisfaction.
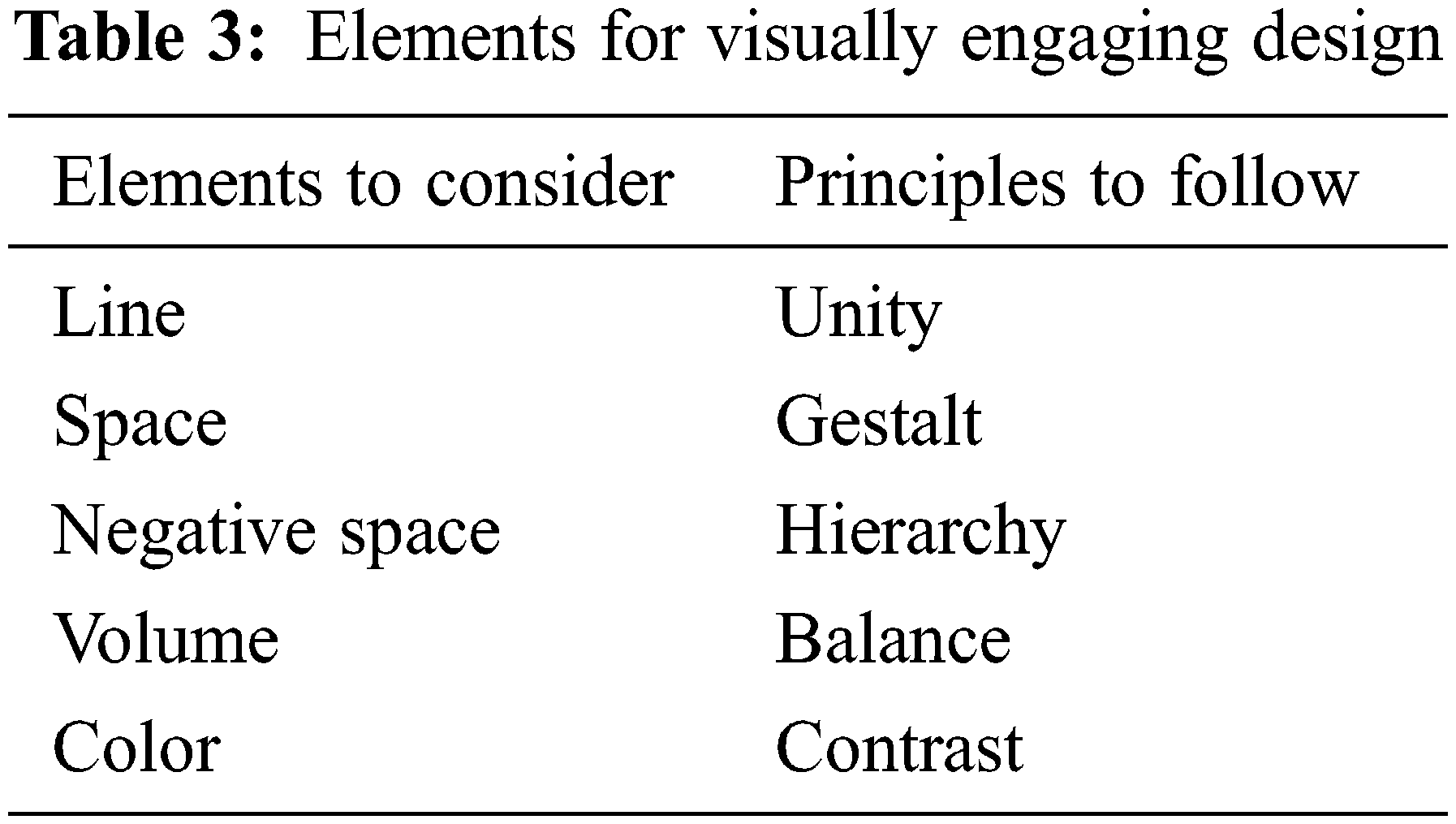
Visually engaging design is reshaping the UX design by layouts and its elements, adding the visual request, and making design interactive according to corresponding principles, as shown in Table 3.

The critical factors of methodology for this study are prototype evaluation, use case, innovation, and validation of the proposed design. The prototyping evaluates the potential users to have an idea of how a particular interface will respond to user inputs and how to enhance the proposed design to make it feasible.
Videos are a necessary part of educational content on LMS; this study was conducted based on learning module design via sequenced educational content instructions and learning activities for videos and multimedia presentations within procedural learning. The learning module is designed to create interactive videos in LMS by using innovative production techniques such as animations and interactive exercises to ensure the presence of interactive video elements [26].
These interactive elements are to add pools, quizzes, drag and drop, flashcards, memory games, interaction within videos, gamification, and scenario-based simulations with different authoring and plugin tools for a responsive design. The learning module is the same as the Learning-by-asking (LBA) system in which the groups of students can use an interactive e-classroom [27]. The learning module can monitor the student’s activity and progress. Also, this module allows the instructor to create interactivity such as quizzes, Multiple choice questions (MCQs), true/false, extra pictures, tables, and links to web resources with the help of interactive video tools.
3.4 Subject-Wise Interactive Design
Interactive design is based on beyond the item to establish a way for how users will interact. In a learning scenario, interaction within the video relies on the subject or the story of content that what are suitable points for insertions of interactive buttons. For interaction, the subject or the story of the video must be produced in a way that the interactive quizzes and the multiple options can perfectly have inserted by the instructors.
On the other hand, at the user end, the students must experience the interactive pop-up questions while watching the video content after understanding and learning their desired course. To create interactivity, such quizzes, MCQs, True/False, subject-related pictures, tables, and links within the video are entirely different according to the subject, and the subjects can be allocated to students group-wise. The interactive video quiz improves the user experience in the learning environment [28].
3.5 Assessment of User Experience
In this study, the assessment of user experience is conducted by sharing the two demo videos. One is the interactive choice to be part of the story in the video, and another is an exam within the video. These videos will be shared by google drive. To measure the user’s experience with the interactive video demo, the users have to answer the questions shared by google forms.
4 Proposed Design and Experimental Setup
In the context of LMS patterns, there are three types of users: learners, instructors, and administrators. user users must interact in various domains like access, learning, instruction, and administration. The proposed work is based on two objectives first one is to design the interactive videos as course content for LMS, and the second objective is to embed the questions for quizzes or exams in the videos.
4.1 Creating Interaction in Video
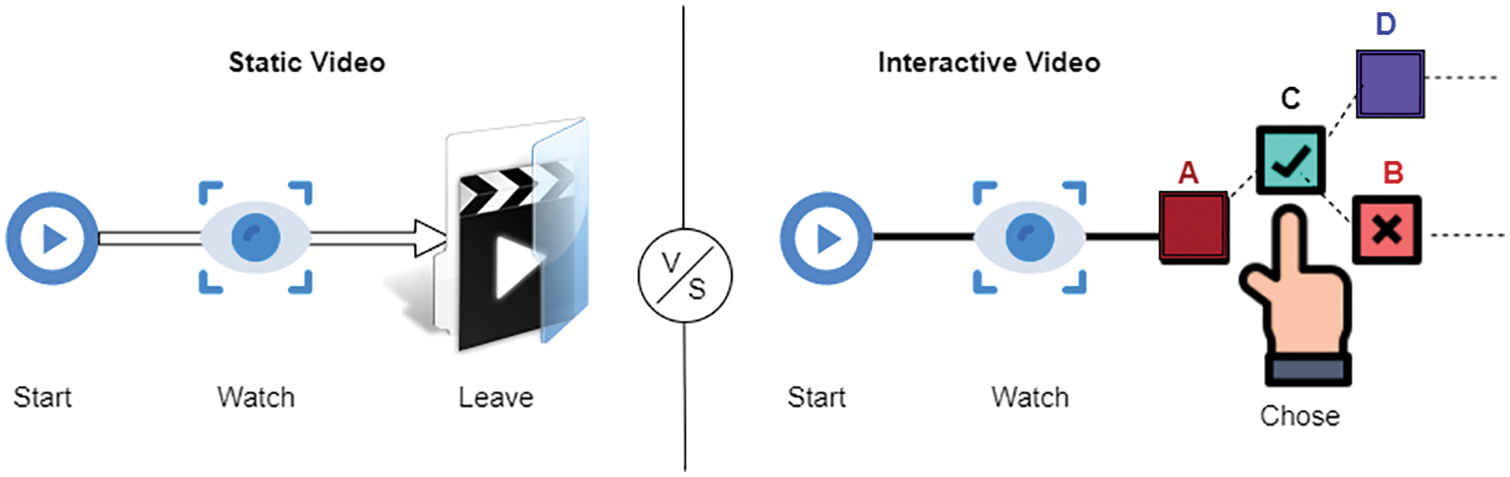
A formal or linear video has limited interaction buttons such as play, pause, forward, reverse and stop. In contrast, the interactive video allows the user to be part of the video story, as shown in Fig. 6.

Figure 6: Static vs. interactive video
In the static video, the user or viewer can only start the video to watch and then, after the completion of the video, leave it, on the other hand, in the interactive video, the viewer can experience different choices while watching.
Different functionalities can be built into the video for interaction with multiple options, such as branches. The video can be split into chunks to create interaction for users or viewers in uploaded video content. Each chunk has a unique interactive button letting the user select their desired choice to increase, personalization.
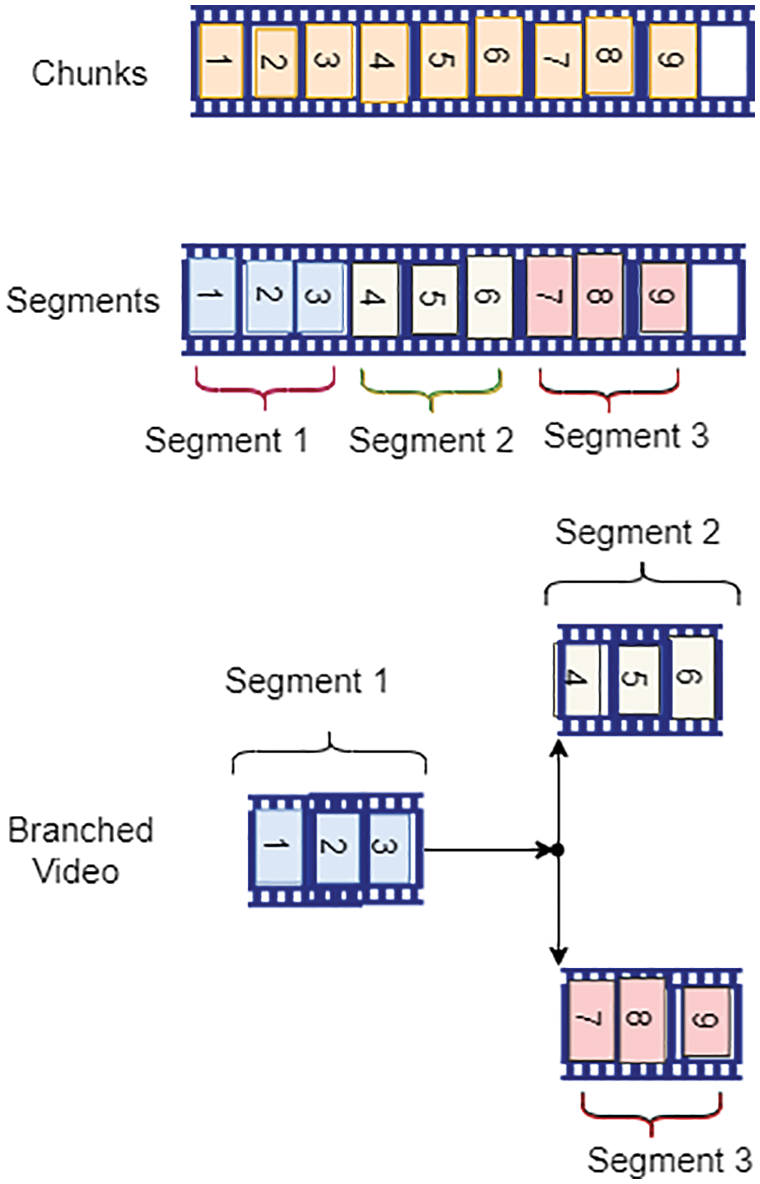
Branches are different paths, that the user can take to control and customize the video content. These paths are used to playback the selected choice; the choices within the video can be created by splitting the whole video content into chunks. Each chunk has its path concerning time code allowing the user to switch to any chunk boundaries. The playback sequence is also a major part of the interactive design for branching in the linear video. Branching in the video allows the users or viewers to select their choice among multiple chunks according to playback sequences, these chunks can be combined into segments, and each segment can contain multiple chunks, as shown in Fig. 7.

Figure 7: Chunks, segments, and branched video
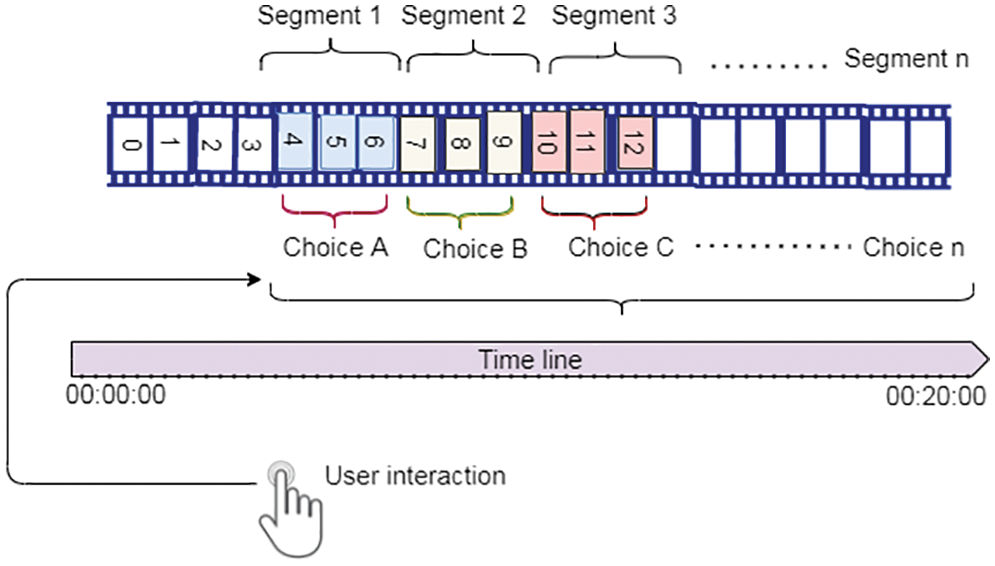
Segments are arbitrary sequences of chunks, and branches are designed under the branch point rules, such as the playback path that the user must have taken with options for what path and its weight concerning path choice. Also, the viewer or user may be able to view a displayed message that the branch point is in play mode during the selection of choice. Branching video allows players to keep track of the playback sequence according to video duration and time codes of segments as user choices. The segments or choices are interactive areas of the video, the user can view the popup button for the selection of choice while watching the video, and each choice has its time code. When the user selects the choice then the player allows the video to jump at that time code for the required segment as shown in Fig. 8. If the video content is played, the scenario is defined as the story of the video content is situation based which makes the able choice options and allowing the users to view the video content according to their choice.

Figure 8: User interaction with branched video for timeline
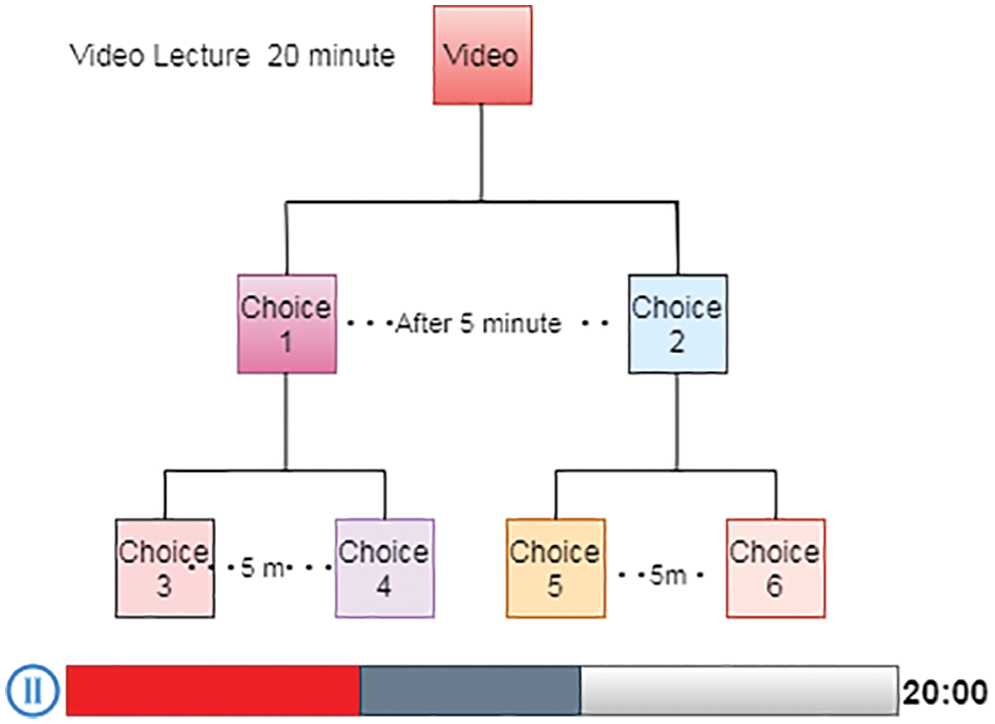
For example, let the duration of the video content is 20 min, and a part of the topic is discussed in the first five minutes, then two branches may add to create multiple choice’s as shown in Fig. 9. After five minutes, two choices are shown on the user’s screen to change the content story.

Figure 9: Example of interactive choices in the video
If choice 1 is selected by the user, then after 5 min of this selected choice two more choices 3 and 4 may appear. Same, if choice 2 is selected then after 5 min two more choices may be added such as choice five and choice 6, for the user’s interaction and involvement in the content story. Another interactive function is to add clickable objects to customize the video content.
4.2 Interactive Exam Within Video
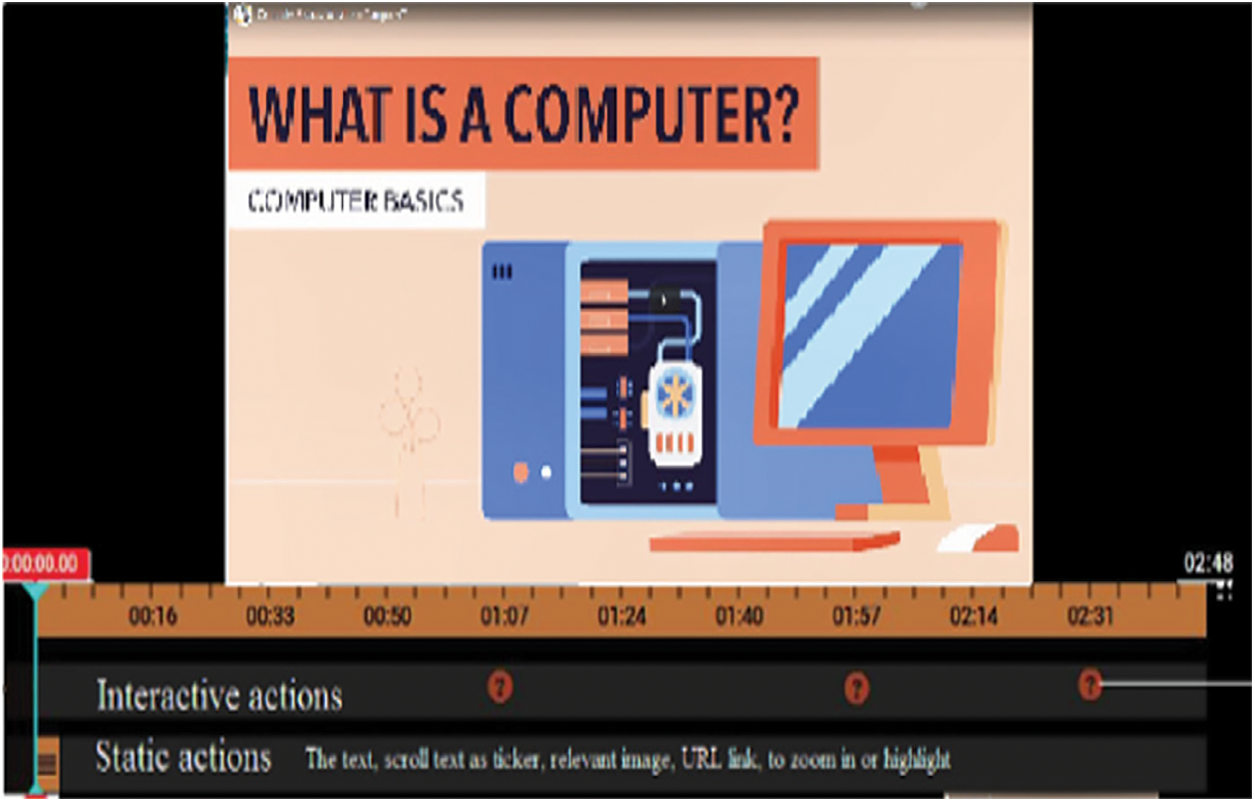
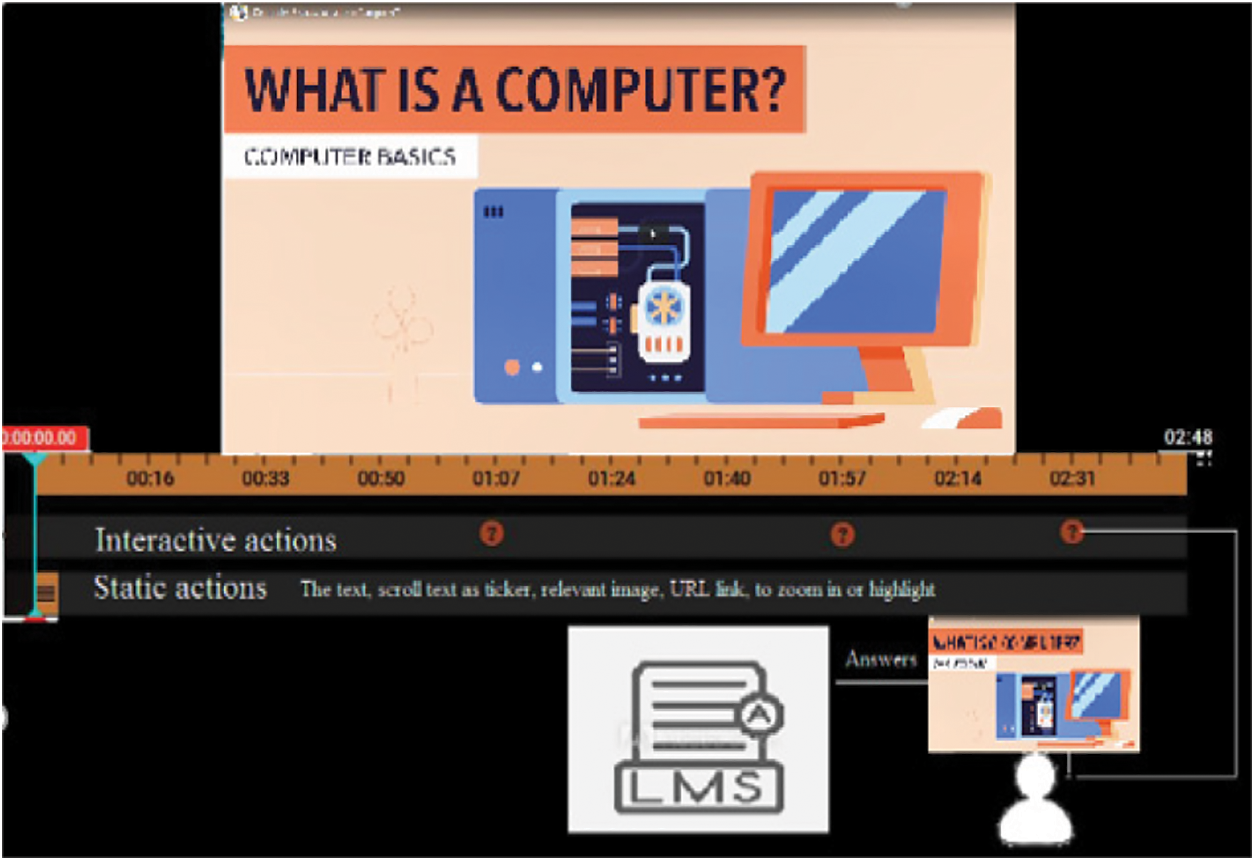
The second objective of this study is to propose the exam or quiz within the video; the exam in the video lectures is an interface for educators that allow the creation of interactive questions from video content which may be displayed or superimposed on top of the videos. This feature allows the teachers to add MCQs, true/false, or any format of questions manually and automatically to their relevant course videos via the Application programming interface (API), which is powered by Artificial intelligence (AI) and Machine learning (ML) algorithms. The interactive questions can be added multiple times at the time code of the video, as shown in Fig. 10. The superimposed questions automatically pause video playback, allowing students to take the time or within the due time to select the appropriate option or answer the question. The student’s interaction for answering the questions is synchronized with the result section of LMS. As shown in Fig. 11, the activity while attempting the exam by the user is synchronized with the examination section to control the exam through the LMS.

Figure 10: Adding interactive questions

Figure 11: Exam activity in video through LMS
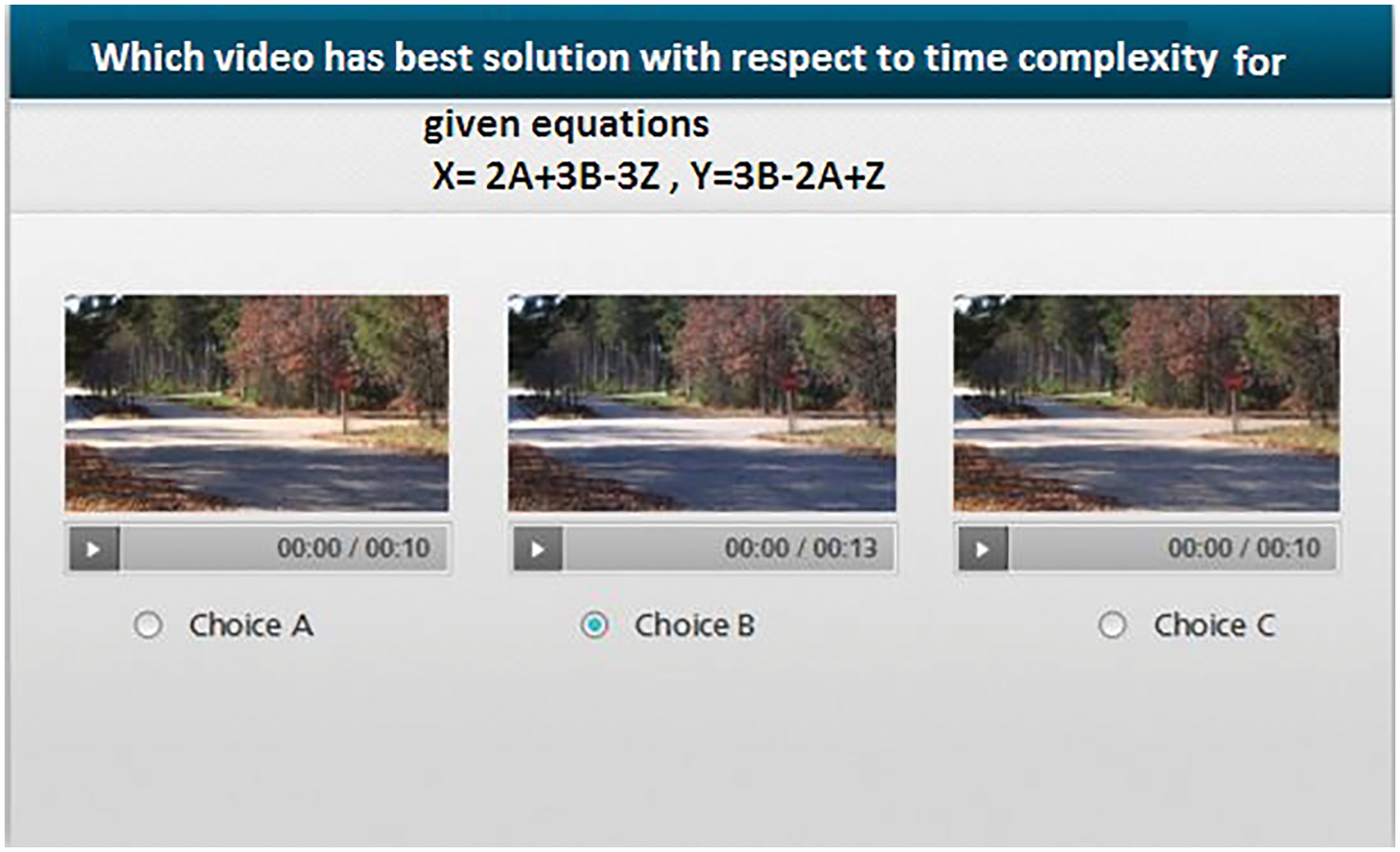
Also, the questions for the exam may be asked by adding multiple videos for comparison to answer the question by selecting an appropriate video; in this way, students may learn course content and their assessment by watching multiple video chunks and then selecting one video to submit their answer as shown in Fig. 12.

Figure 12: Multiple videos for one selection
To propose the interactive designs, one for advanced interaction in the video and the other one is the exam within the video, two different tools are utilized as a test bed for experimenting.
i) Tool for branching the videos: for branching the videos, open source software is used, which is a gamification tool; this software is called twine_2.3.16 for telling interactive and nonlinear stories.
ii) Tool for embedding the exam in the video: Multiple options are available, such as open source HTML5 player and Video.Js, to embed the quiz within the videos. HTML5 players act as a wrapper for video hosting websites for sharing course content such as YouTube and the URL of uploaded video can be synchronized with LMS. When a user accesses the video on LMS, HTML 5 players are used, and these players work with an Application programming interface (API) to create functions (or actions) for specific intervals of video on the timeline [29] . The LMS platforms allow embedding to link any video format online elsewhere such as YouTube or Vimeo, and YouTube can of. Youtube of containing HD videos up to 1080 p [30,31] . For time-based knowledge testing activities, the following freeware/open-source software packages have been utilized.
i) HotPotatoes software which is available at (https://hotpot.uvic.ca/)
As shown in Fig. 15, Hot Potato is a suite of quiz/drill-authoring software with applications that can create exercises for the World Wide Web [32] .
(ii) Hihaho (https://studio.hihaho.com/)
This tool allows the creation of seamless and engaging experiences by adding multiple interactions to videos such as questions, tables, a pop-up menu, a transparent button, a hyperlink hotspot, pause the interaction, image, sound, highlight, video link, and rating button for feedback. So, the experimental setup for this study is based on multiple tools such as the Twine open-source tool for telling Interactive nonlinear stories, the Hot Potatoes software, suite and the HiHaHo SaaS platform.
This study is founded on the content distribution system in form of LMS, and interesting point is that the two users 1st users using one system are the teachers who must create and upload the educational content in form of interactive videos. The second users are the students who must access the LMS and use the educational content, particularly the interactive videos for their learning and to attempt the exam while watching the videos. As a result, the usability for both users must be relying on the following user interface design principles. (i) The best user experience via incorporation of different features including access devices, software, creativity, mathematical and native aspects. (ii) To ensure those subject experts are involved in all phases of the design. (iii) Utilization of object-oriented design for the development process. (iv) Review the design to overcome the limitations. (v) Consider design principles for human-computer interaction data and UX for a new user interface. (vi) The design must be intuitively learnable. (vii) To minimize the coupling among design components. (viii) Error prevention and error handling must be considered [33,34]. The performance of LMS must be compatible with the standard benchmark of the Moodle platform for loading time, processing speed, reading and writing file performance, login logout time and user authentication time [35].
5.1 User Experience Test Setup
The user experience test setup is a pre-experimental design one short case study with an interactive choice to be part of the story in the video and exam within the video. The schematic representation of the questionnaire and analytics and the videos on interactive content were shared with the users via google drive along with the google forms questionnaire. The link for sharing is given below https://docs.google.com/forms/d/e/1FAIpQLSc-lIaf91gplMPwKiRjDDI_Afu5JOVkN6ZZgx9Ld2QSA0SFjQ/viewform?usp=sf_link.
The five-point Likert scale questionnaire via Google forms also contains the google drive link for sharing two interactive videos one video for situation base interaction and the second video for the exam within the video. To measure the user experience, the users have to watch the shared demo of interactive videos and then answer the questions. The content of the shared video was about first aid training with multiple choices based on branching, a part of the interactive video was fetched from the web page of resuscitation council UK lifesaver. The total duration of this video was 5 min, and the number of interactive choices was 16 times. The students were asked to watch the interactive videos and then fill out the user experience questionnaire. The schematic representation of the questionnaire to compile the results, the questionnaire was based on the Likert scale with a five-point scale such as strongly agree, strongly disagree, agree, disagree and neutral. These scales were used to allow the students as users to express their experiences. For the user experience aspect, the following questions were used to measure the usability level in the user experience questionnaire:
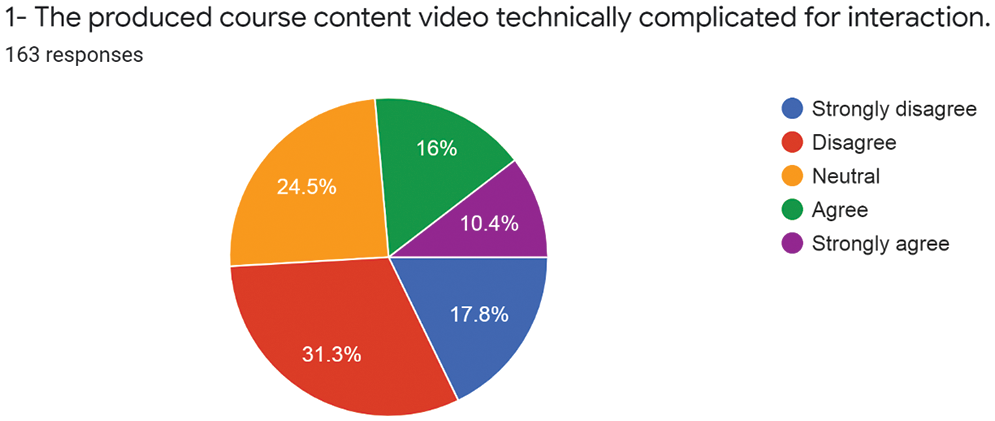
Q1-Is the produced course content video technically complicated for interaction?
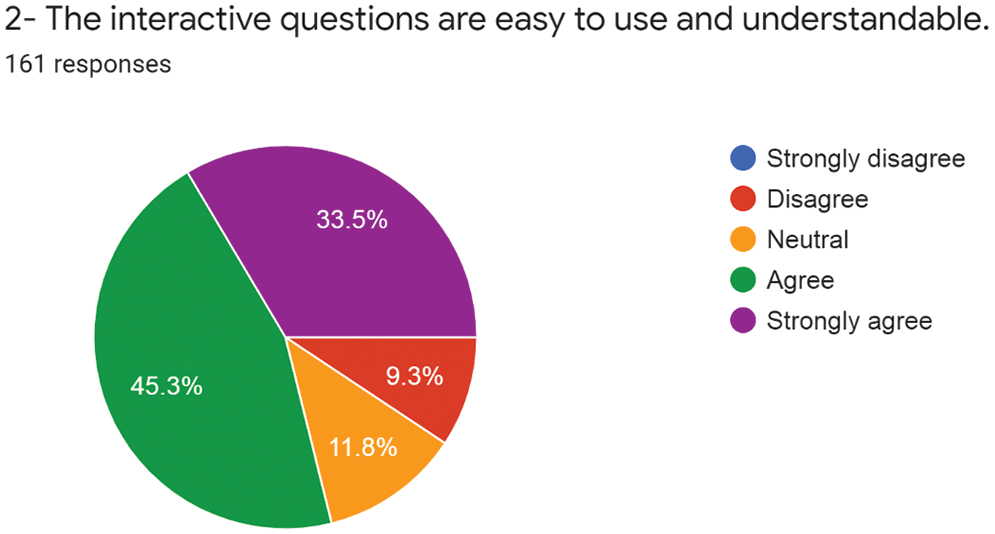
Q2-Are the interactive questions easy to use and understandable?
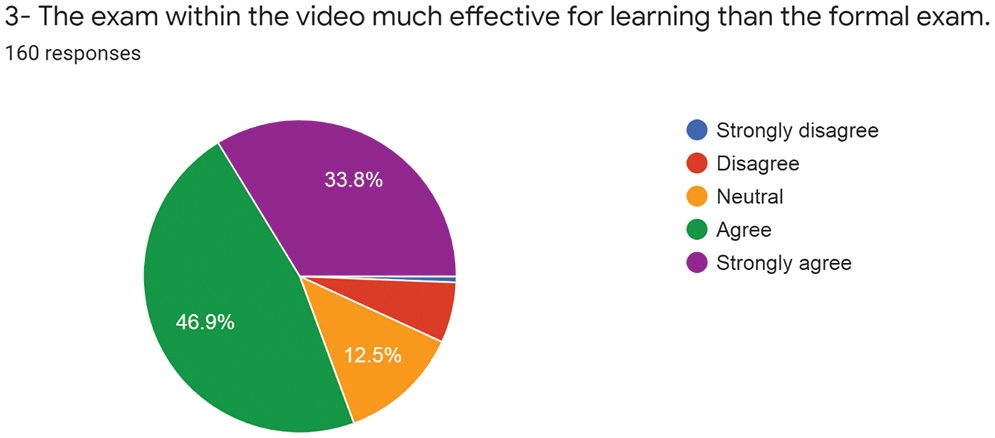
Q3-Is the exam within the video much more effective for learning than the formal exam?
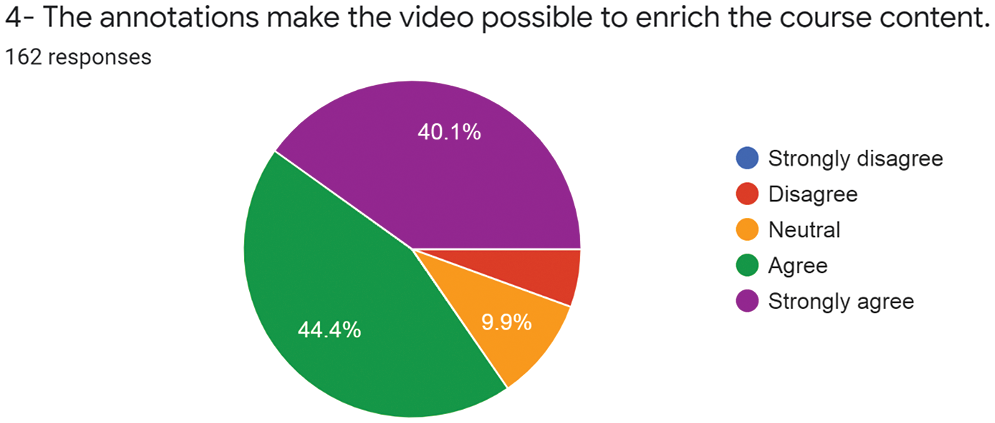
Q4-Are the annotations make the video possible to enrich the course content?
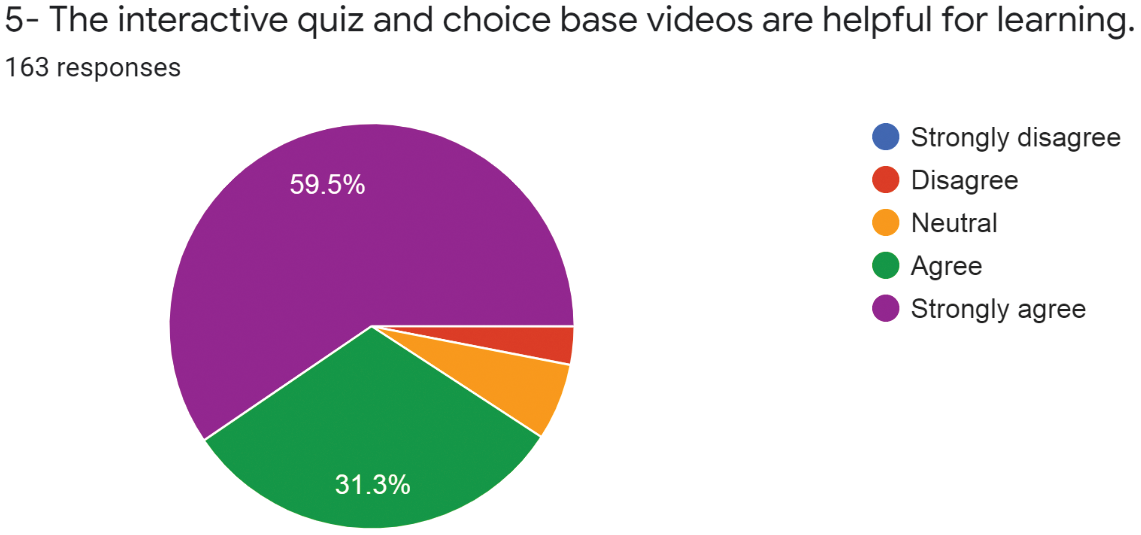
Q5-Is the interactive quiz helpful for learning?
The questionnaire is used with a Likert scale, the responses of 163 students were recorded against each question for the assessment of user experience. The analytics of question 1 is shown in Fig. 13.

Figure 13: The analytics of question1
The analytics of responses for question 2 are shown in Fig. 14 which is about the easy-to-use and easy-to-understand interactive questions within the video.

Figure 14: The analytics of responses to question2
Question 3 is about the comparison between formal exams and interactive exams within the video, the analytics of students’ responses are shown in Fig. 15.

Figure 15: The analytics of responses for question3
To enrich the course content question 4 is about the annotations for the viewer’s choice base selection to be part of the video, the analytics of responses for this question are shown in Fig. 16.

Figure 16: The analytics of responses for question4
From the learning point of view, question 5 is about the effectiveness of interactive quizzes and choice base videos on learning. The analytics of question 5 is shown in Fig. 17.

Figure 17: The analytics of responses for question 5
This study aims to design an interactive video-based learning environment to enrich the LMS and engage the students with the educational content in form of videos. The demonstrated proposed techniques allow the students to be part of the content by utilizing different choices in form of the branches with interaction while watching the video. The second aim of the proposed design is to embed the interactive exam or quiz within the video to enhance the learning ability and assessment of students whether the student is understanding the provided video content. The teachers use the LMS platform to upload the course content, and the LMS provides the video-on-demand service for the students. The VOD services and the interactive videos can be interfaced with the LMS by using different video-sharing platforms such as YouTube, Vimeo, or Wistia which allows embedding. The results show that interactive video base LMS is designed according to UI and UX concerned with HCI principles defined by the human-centered design approach. This study has recorded only student feedback according to the provided questionnaire on whether the learning environment with interactive videos had an impact on comparatively static and formal learning setups. The deduced results motivate the educational sector to and adopt the applications of the interactive video base LMS which permits their learners for decision making, personalized learning experience, and engagement via assessment exams within the video. As for future work, this study motivates the designers to integrate Virtual reality (VR) and Augmented reality (AR) technologies into LMS for various industry sectors to provide a learning environment for their technical workers or employee training programs.
Acknowledgement: We thank our families and colleagues who provided us with moral support.
Funding Statement: The authors received no specific funding for this study.
Conflicts of Interest: The authors declare that they have no conflicts of interest to report regarding the present study.
References
1. D. Turnbull, R. Chugh and J. Luck, “Learning management systems: An overview,” Procedia-Social and Behavioral Sciences, vol. 180, no. 1, pp. 313–320, 2019. [Google Scholar]
2. S. Jung and J. H. Huh, “An efficient LMS platform and its test bed,” Electronics, vol. 8, no. 2, pp. 1–31, 2019. [Google Scholar]
3. A. M. Zahra, V. R. Naidu and P. Kurian, “Analyzing the role of human computer interaction principles for e-learning solution design,” in Smart Technologies and Innovation for a Sustainable Future, Cham: Springer, pp. 41–44, 2019. [Google Scholar]
4. S. Al-Sharhan, A. Al-Hunaiyyan, R. Alhajri and N. Al-Huwail, “Utilization of learning management system (LMS) among instructors and students,” in Advances in Electronics Engineering, Singapore, Springer Book Series, pp. 15–23, 2020. [Google Scholar]
5. M. S. Ahmad, M. W. Iqbal, M. Abid, N. Tabassum, S. K. Shahzad et al., “Usability evaluation of online educational applications in COVID-19,” Lahore Garrison University Research Journal of Computer Science and Information Technology, vol. 4, no. 4, pp. 86–95, 2020. [Google Scholar]
6. K. H. Jung, J. T. Labriola, J. Krebs and T. Sawyer, “Usability enhancement based on usability heuristics: An examination of the underlying mechanism utilizing the psychological–refractory–period paradigm,” Applied Ergonomics, vol. 100, no. 1, pp. 103649, 2022. [Google Scholar]
7. T. Alazemi, Y. Chen and M. Kutar, “Towards a unified model of HCI and ISB for user interfaces,” Heliyon, vol. 6, no. 9, pp. e04662, 2020. [Google Scholar]
8. S. Lang, T. Reggelin, M. Müller and A. Nahhas, “Open-source discrete-event simulation software for applications in production and logistics: An alternative to commercial tools,” Procedia Computer Science, vol. 180, no. 1, pp. 978–987, 2021. [Google Scholar]
9. N. S. Xin, A. S. Shibghatullah, K. A. Subaramaniam and M. H. A. Wahab, “A systematic review for online learning management system,” Journal of Physics Conference Series, vol. 1874, no. 1, pp. 012030, 2021. [Google Scholar]
10. A. Reddy, K. Devi and V. Lakshmi, “Moodle-an effective learning management system for 21st century learners,” Alochana Chakra Journal, vol. 9, no. 6, pp. 4474–4485, 2020. [Google Scholar]
11. S. Petrovica, A. A. Naumeca and A. Kikans, “Definition and validation of the subset of SCORM requirements for the enhanced reusability of learning content in learning management systems,” Applied Computer Systems, vol. 25, no. 2, pp. 134–144, 2020. [Google Scholar]
12. M. Akram, M. W. Iqbal, S. A. Ali, M. U. Ashraf, K. Alsubhi et al., “Triple key security algorithm against single key attack on multiple rounds,” Computers, Materials & Continua,, vol. 72, no. 3, pp. 6061–6077, 2021. [Google Scholar]
13. G. W. Sasmito and M. F. Hidayattullah, “The implementation of user centered design methods on public service mapping websites,” IOP Conference Series Material Science & Engineering, vol. 1077, no. 1, pp. 012022, 2021. [Google Scholar]
14. M. S. Mushtaq, M. Y. Mushtaq and M. W. Iqbal, “Use of authentic learning tools in delivery of scientific education,” International Journal of Computer Science and Information Security (IJCSIS), vol. 18, no. 11, pp. 1–8, 2020. [Google Scholar]
15. E. Lindskog, J. Wrang, M. Bäckström, L. Hallonqvist and N. Carlsson, “Generalized playback bar for interactive branched video,” in Proc. of the 27th ACM Int. Conf. on Multimedia, New York, NY, USA, pp. 2369–2377, 2019. [Google Scholar]
16. G. Palaigeorgiou, A. Papadopoulou and I. Kazanidis, “Interactive video for learning: A review of interaction types, commercial platforms, and design guidelines,” in Int. Conf. on Technology and Innovation in Learning, Teaching and Education, Thessaloniki, Greece, Springer, pp. 503–518, 2019. [Google Scholar]
17. C. Ou, D. A. Joyner and A. K. Goel, “Designing and developing video lessons for online learning: A seven-principle model,” Online Learning, vol. 23, no. 2, pp. 82–104, 2019. [Google Scholar]
18. J. Nazir, M. W. Iqbal, T. Alyas, M. Hamid, M. Saleem et al., “Load balancing framework for cross-region tasks in cloud computing,” Computers Materials & Continua, vol. 70, no. 1, pp. 1479–1490, 2021. [Google Scholar]
19. M. E. Kiger and L. Varpio, “Thematic analysis of qualitative data: AMEE guide No. 131,” Medical Teacher, vol. 42, no. 8, pp. 846–854, 2020. [Google Scholar]
20. M. Beheshti, A. Taspolat, O. S. Kaya and H. F. Sapanca, “Characteristics of instructional videos,” World Journal on Educational Technology Current Issues, vol. 10, no. 1, pp. 61–69, 2018. [Google Scholar]
21. D. Shibli and R. West, “Cognitive load theory and its application in the classroom,” Journal of the Chartered College of Teaching, vol. 2, no. 1, pp. 1–12, 2018. [Google Scholar]
22. J. Derry, “A problem for cognitive load theory-the distinctively human life-form,” Journal of Philosophy of Education, vol. 54, no. 1, pp. 5–22, 2020. [Google Scholar]
23. A. D. Hebert, “Maximizing interactivity in online learning: Moving beyond discussion boards,” Journal of Educators Online, vol. 15, no. 3, pp. 1–26, 2018. [Google Scholar]
24. M. Simpson and S. B. Simpson, “Interactivity: Engaging video activities in online courses,” Journal of Education and Social Development, vol. 2, no. 2, pp. 10–14, 2018. [Google Scholar]
25. A. Hussain, “Interactive 360-degree virtual reality into e-learning content design,” International Journal of Innovative Technology and Exploring Engineering, vol. 10, no. 2, pp. 1–5, 2020. [Google Scholar]
26. S. Farid, R. Ahmad, I. A. Niaz, M. Arif, S. Shamshirband et al., “Identification and prioritization of critical issues for the promotion of e-learning in Pakistan,” Computers in Human Behavior, vol. 51, no. 1, pp. 161–171, 2015. [Google Scholar]
27. S. Pal, P. K. D. Pramanik and P. Choudhury, “A step towards smart learning: Designing an interactive video-based m-learning system for educational institutes,” International Journal of Web-Based Learning and Teaching Technologies (IJWLTT), vol. 14, no. 4, pp. 26–48, 2019. [Google Scholar]
28. N. Fujita, “Transforming online teaching and learning: Towards learning design informed by information science and learning sciences,” Information and Learning Sciences, vol. 121, no. 7/8, pp. 503–511. 2020. [Google Scholar]
29. V. Bradley, “Learning management system (LMS) use with online instruction,” International Journal of Technology in Education (IJTE), vol. 4, no. 1, pp. 68–92, 2021. [Google Scholar]
30. “Video–MoodleDocs,” [Online]. Available: https://docs.moodle.org/311/en/Video (accessed on 28 july 2022). [Google Scholar]
31. N. Mandal, A. Das, D. Mondal and S. Das, “Analysis of the literature growth and usability of YouTube videos related to moodle,” Library Philosophy and Practice (e-Journal), pp. 1–13, 2021. https://digitalcommons.unl.edu/libphilprac/6019. [Google Scholar]
32. L. N. Topanda, “Teachers’ strategies based instruction to use hot potatoes in teaching vocabulary,” Doctoral dissertation, Universitas Negeri Makassar, 2022. [Online]. Available: http://eprints.unm.ac.id/16213. [Google Scholar]
33. P. Dey, B. R. Sinha, M. Amin and H. Badkoobehi, “Best practices for improving user interface design,” International Journal of Software Engineering Applications, vol. 10, no. 1, pp. 71–83, 2019. [Google Scholar]
34. K. Markos and C. George, “Adding culture to UX research methodologies and applications in cultural heritage,” Journal on Computing and Cultural Heritage (JOCCH), vol. 13, no. 1, pp. 1–7, 2020. [Google Scholar]
35. A. Sharif, “How to benchmark performance of moodle,” Severalnines, 2021. [Online]. Available: https://severalnines.com/blog/how-to-benchmark-performance-moodle/ (accessed on 28 july 2022). [Google Scholar]
Cite This Article
 Copyright © 2023 The Author(s). Published by Tech Science Press.
Copyright © 2023 The Author(s). Published by Tech Science Press.This work is licensed under a Creative Commons Attribution 4.0 International License , which permits unrestricted use, distribution, and reproduction in any medium, provided the original work is properly cited.


 Submit a Paper
Submit a Paper Propose a Special lssue
Propose a Special lssue View Full Text
View Full Text Download PDF
Download PDF Downloads
Downloads
 Citation Tools
Citation Tools